今期的主題是零基礎的新手,也能學會用WordPress做自己的網站。本文會教你如何利用精美的免費模板製作屬於自己的網站,還有如何提高WordPress安全性,減低網站被駭的機會,最後提交網站地圖到各大搜尋引擎。同時提供示範影片,讓你可以跟著實操。
目錄
新手架站常見問題
作為前全職網站開發者,我很清楚你剛學架站時會遇到的問題,不外乎:
- 看不懂代碼
- 聽不懂術語
- 多數的教學都很枯燥
- 有問題不知道問誰
遇到我你都不用再怕了,我會用最簡單易懂的方式,加上手把手示範,保證你跟著做一定做得到。有問題也可以問我,我會盡量解答。
這期會教你下載免費又漂亮的模板,以最低的成本輕鬆自架站。
還會教你增加WordPress安全性的小技巧,好好保護自己的網路資產。
當然少不了介紹WordPress的常用功能,還有如何追蹤網站表現。
本文是新手架站入門的精華,如果你也想擁有一個屬於自己的網站,就千萬不要錯過。
真希望我當初學架站時就能看到這個教學,好羨慕你啊。學會了記得留言告訴我,讓我知道這類教學對你有幫助。
WordPress架站流程
首先介紹WordPress架站的流程,如果你有哪部分已經做了,或者很熟悉了,就可以跳過,直接去看你需要的部分。
內容會分為5大部分:
1. 準備
以烹飪作比喻,下廚之前需要準備好材料,這期不會教本地開發,直接在主機上架站,省掉你搬站的功夫。
準備部分的內容包括購買網域及伺服器、建立數據庫及FTP帳號。
2. 安裝
然後就可以處理食材,把材料洗好切好備用。
來到架站這裏就是把需要用到的工具都安裝好,包括免費的WordPress佈景主題及外掛。
3. 設定
第三步就是調味,按照個人喜好調配口味。還有監察爐具溫度,避免過熱,以保障食材的口感及營養。
來到架站這裏就是偏好設定,以及提高WordPress安全性免被駭。
4. 操作
接下來就可以下鍋煮了,然後擺盤上菜。
來到架站這裏就是發佈文章、更新選單及小工具等日常操作。
5. 追蹤
最後就是開飯,叫人來吃飯,看看他們愛吃什麼,下次可以再煮他們喜歡的菜式,或者根據他們的口味研發新菜式。
來到架站這裏就是安裝GTM及GA追蹤流量、提交網站地圖告訴搜尋引擎有新網站上線。
準備好就進入教學囉。
❶ 準備
首先準備好網域、網存、CDN、SSL、資料庫及FTP,然後才能進行下一步安裝WordPress。
網域 (Domain)
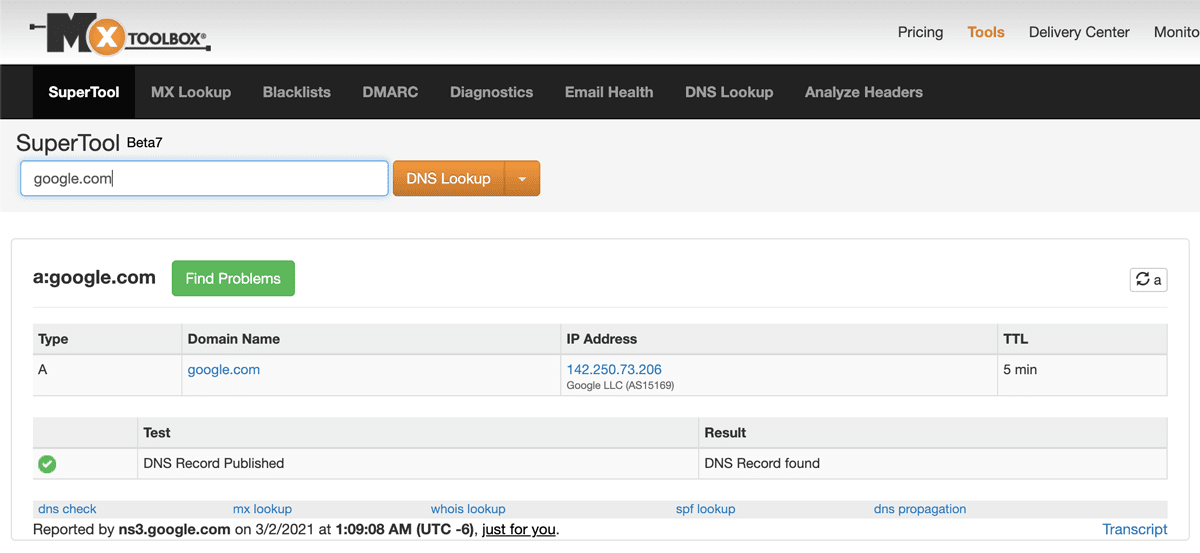
網域可以說是一個IP位址的代稱,目的是為了便於記憶後者。例如, google.com 是一個網域,其IP位址是142.250.73.206。是不是網域比沒意義的數字好記得多呢?

選擇網域的建議:
- 網域名稱最好不要太長,要讓用戶記得住才會常來瀏覽。
- 最好不要使用 – (hyphen) 符號,念起來麻煩,會增加用戶的記憶成本,而且用戶有機會打錯網址。
- 如果網域名稱含有搜尋關鍵字,會增加讓人搜尋到的機會,不過相對地,這類網域好搶手,通常都已被別人買了。
- 如果想要的網域被買了,你有兩個做法:(1) 使用另一個網域;或 (2) 付費找網域代理人替你交涉,看看對方能不能轉讓網域。但注意由於該網域曾被他人持有,如果他用此經營垃圾網站,可能有降低搜尋排名的風險。
- 一般情況下建議使用.com最安全,太特別的頂級域有機會在填寫公司電郵時,有機會不能通過表格的電郵驗證。我因為alyssachan.com被買了,退而求其次選擇了alyssachan.space,正正就試過這個驗證失敗的情況。
- 如果以個人身份登記,最好加購私隱保護,以免收到垃圾電郵。
哪裏買網域?
- GoDaddy:全球最大的網域註冊商,普通.com網域原價USD17.99/年,通常首年有特價(如$11.99/年),而且經常有折扣碼,搜索「godaddy private coupon」就找到。注意私人網域註冊服務價用USD9.99/年(我曾找到USD1/年的折扣碼)。
- Google Domains:普通.com網域USD12/年,免費私隱保護功能,可為網域建立最多 100 個電郵別名,並設為轉寄到現有的電郵帳戶。但不支援全球,如地址在香港、台灣、馬來西亞等就買不到。如果有美國地址就可以買。
延伸閱讀:如何在GoDaddy購買網域?
網站寄存/代管/虛擬主機 (Hosting)
虛擬主機(virtual hosting)或稱共享主機(shared hosting),是一種在單一主機或主機群上,實現多網域服務的方法,可以執行多個網站或服務的技術。
選擇服務供應商時,請確保符合WordPress的要求:
- PHP 7.4+
- MySQL 5.6+ 或 MariaDB 10.1+
- Nginx 或 Apache(帶有mod_rewrite模塊)
- 支援 HTTPS
以下是一些服務供應商例子:
- FastComet:我用過性價比最高的網站寄存,客服回應迅速。我自己的網站目前也是用這個。曾用過一些很便宜的會死機、慢速。但FastComet很穩定,沒有試過這個情況。所有計劃都包SSL及無限電郵,如只用於一個網站,最便宜的FastCloud就可。在優惠期購買只需USD3.95/月。如果有多個網站需求就買FastCloud Plus計劃,優惠USD5.95/月。
- AWS:由亞馬遜公司所建立的雲端運算平台,本來內部使用,後來推出市場,廣受開發者歡迎。提供過百種服務,如儲存、資料庫、計算、機器學習等。AWS提供首次註冊12個月免費優惠。
- GCP:Google雲端平台是一系列由Google提供的雲端運算服務,在執行Google搜尋和YouTube的伺服器上提供基礎設施服務、平台服務及無伺服器計算環境。GCP提供90天免費試用送USD300抵免額,在特定配置下剛好免費一年。
- Alibaba Cloud/Aliyun:類似AWS,主攻中國市場。Alibaba Cloud是國際版,Aliyun是中國版,我曾問過職員分別,功能一樣,但客戶經理不同,Alibaba Cloud是由香港(不知其他地區是否不同)這邊的客戶經理跟進,方便溝通。但技術支援電話還是中國那邊回覆的。
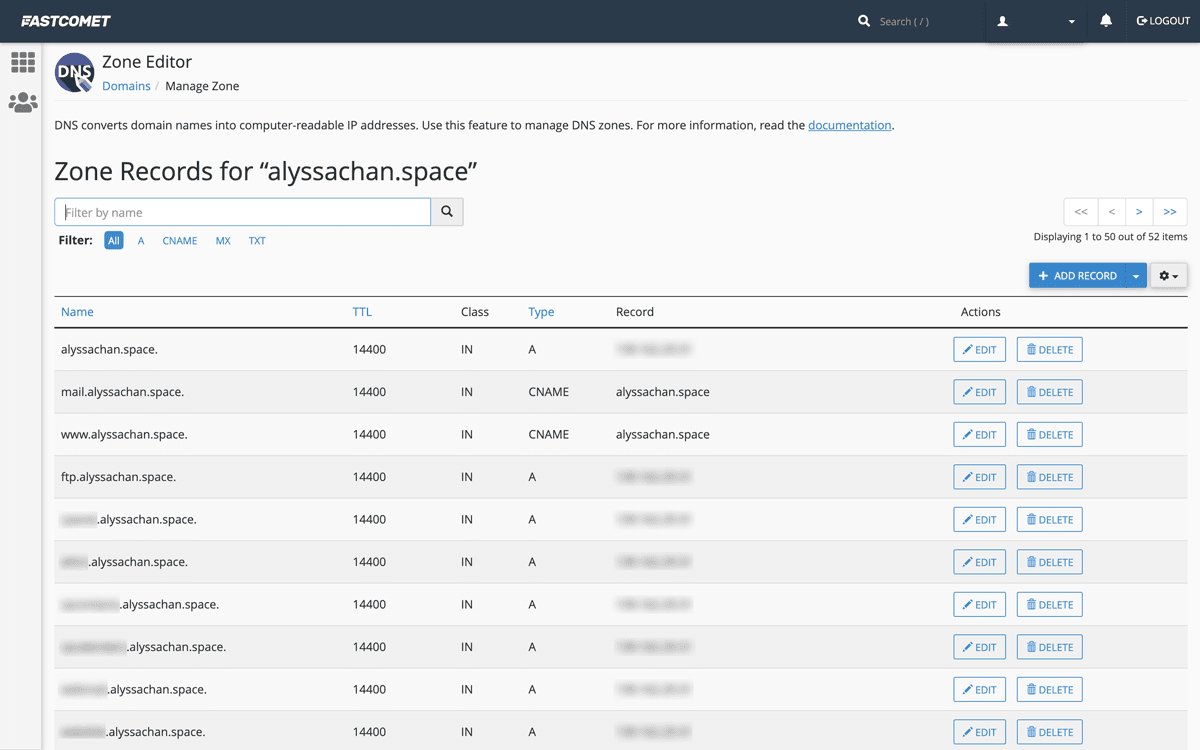
網域名稱系統 DNS (Domain Name Server)
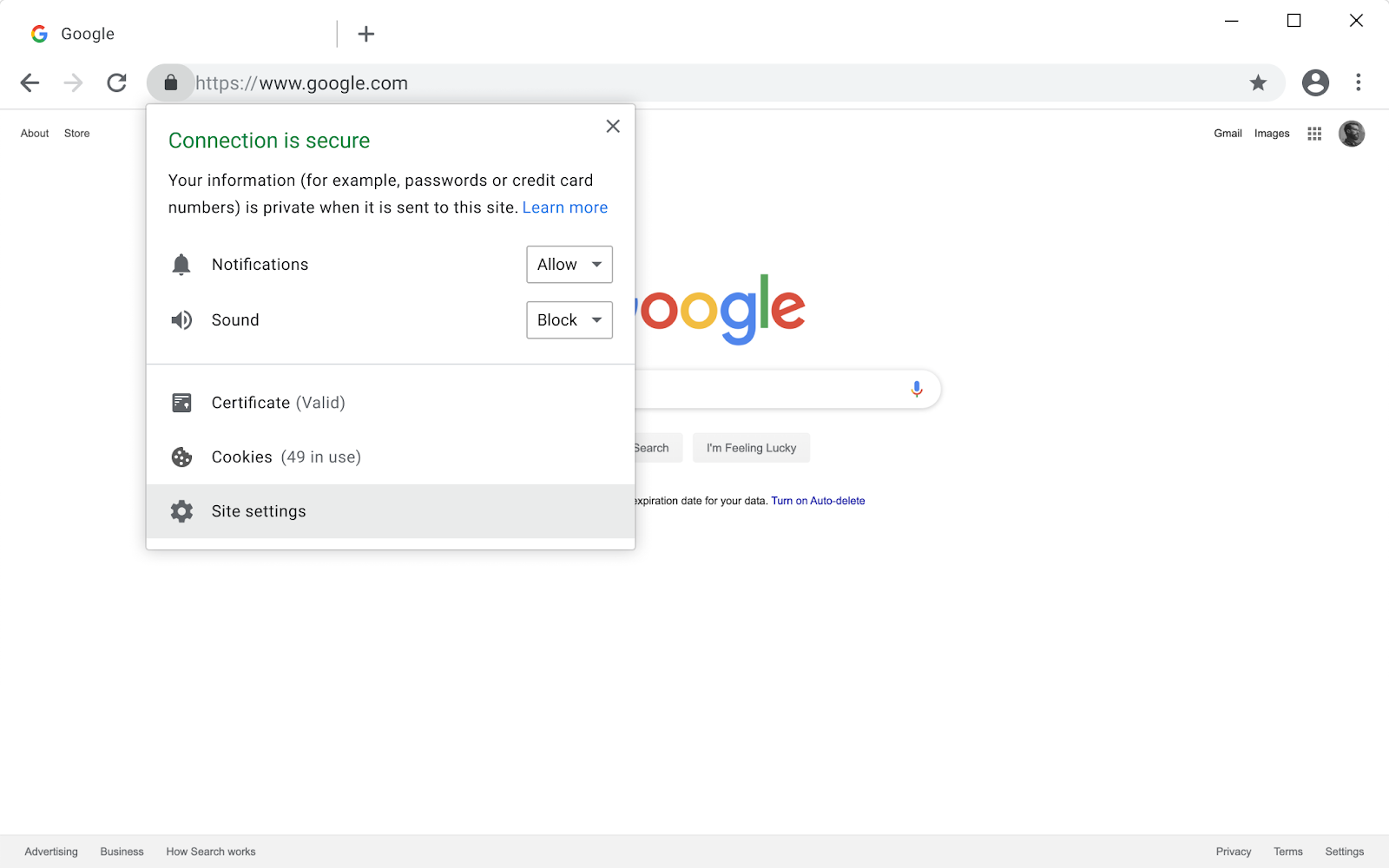
網域名稱系統 (DNS) 是網際網路的電話簿。人們透過例如 google.com 等網域名稱線上存取資訊。瀏覽器透過網際網路通訊協定 (IP) 位址進行互動。DNS 將網域名稱轉換為 IP 位址(如 192.168.1.1),以便瀏覽器能夠載入網際網路資源。
| 類型 | 說明 | 例子 |
|---|---|---|
| A記錄 | 將您的網域連線至 IP 位址的主要 DNS 記錄,讓該 IP 位址導向訪客前往您的網站。 | 192.0.2.1 |
| CNAME | 有別名的作用。這種記錄類型也會在網域名稱前面標註內容,有時候也被認為是子網域的一種。 CNAME 無法指向 IP 位址,只能指向其他網域名稱或網址。別名不可與A記錄的主機名稱相同。 | example.com |
| MX記錄 | 管理您的電郵地址,並確保電郵訊息可以送到收件匣內。 | mailhost1.example.com (priority: 10) mailhost2.example.com (priority: 20) |
| TXT記錄 | 讓您驗證網域所有權,並設定電郵寄件人政策。 | facebook-domain-verification=xxxxxxx |
| NS記錄 | 內含名稱伺服器資訊。可以用這種記錄辨識應該使用哪個名稱伺服器。 | ns1.exampleserver.com |
通常網名供應商(如GoDaddy)會提供DNS管理,把A記錄指向網存分派的IP就能透過網域存取網站。
如果網存有提供DNS管理,我就會把NS記錄指向網存或CDN那邊統一管理。那個nameserver通常會在歡迎電郵裏寫明。

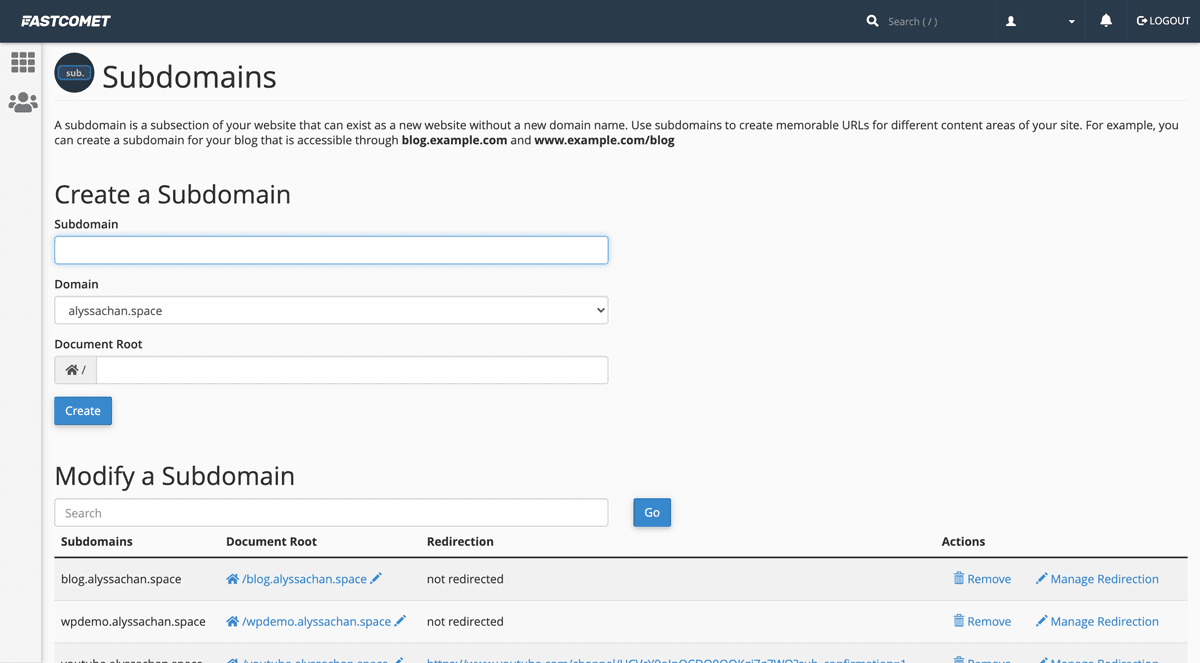
子網域 (subdomain)
可以透過建立子網域製作多個網站。

內容傳遞網路 CDN (Content Delivery Network)
CDN是指一種透過網際網路互相連接的電腦網路系統,利用最靠近每位使用者的伺服器,更快、更可靠地將檔案傳送給使用者,來提供高效能、可擴展性及低成本的網路內容傳遞給使用者。
Cloudflare 是其中一間全球知名的CDN服務供應商,免費計劃已提供DDoS 攻擊緩解及全球CDN,適合個人或興趣專案不具業務關鍵性的人士。
我使用的FastComet支援連接Cloudflare,因此我可以繼續在cPanel管理DNS,否則NS須要指向Cloudflare才能使用其CDN。或者你的網存公司本身已有提供CDN,那就可以忽略。
安全通訊協定 SSL (Secure Sockets Layer)
SSL是伺服器和客戶端之間以加密方式溝通的安全技術標準。
自Chrome 88開始,Google針對所有非https的網站瀏覽及檔案下載均會標記不安全。為網站安裝SSL憑證是必須的。



Let’s Encrypt
Let’s Encrypt 是免費、自動化和開放的憑證頒發機構,以下免費服務均使用 Let’s Encrypt 頒發的證書。如果網存公司已內建SSL的服務就可略過。
資料庫/數據庫 (Database)
資料庫是一個對結構化資訊或資料的組織性收集,通常以電子方式儲存在電腦系統。
我們需要
- 建立MySQL/MariaDB資料庫
- 建立資料庫使用者
- 把使用者加入資料庫並開通權限
檔案傳輸協定 FTP (File Transfer Protocol)
FTP是一個用於在電腦網絡上在客戶端和伺服器之間進行檔案傳輸的應用層協定。
透過FTP軟件,如 FileZilla、CrossFTP(支援Amazon S3)等,可以輕鬆拖曳檔案上傳至伺服器。
建立一個使用者,在軟件中輸入資料連接伺服器:
- 主機
- 登入名稱
- 密碼
![在FileZilla中,[File > Site Manager]可加入網站](https://1.bp.blogspot.com/-DuhsDEP2H4g/YD3rSPHpB4I/AAAAAAAAwSk/_ozVrlkzP_In3DzOeNC5NiOk_p__88zewCLcBGAsYHQ/s800/ftp-connect.png)
❷ 安裝
WordPress
到WordPress下載頁面,下載最新版本。
解壓縮檔案,打開 wp-content 資料夾,刪除多餘的外掛及佈景主題:
/wp-content/plugins/- Akismet:用於過濾垃圾留言,如果會掛廣告在網站,就要使用付費的商業版。我比較摳,會選擇免費的外掛,所以會刪掉。
- Hello Dolly:在後台隨機出現《Hello, Dolly》的歌詞,沒有什麼實際作用,所以還是建議刪除。
/wp-content/themes/- 你會看到有數個以年份命名的佈景主題,基本上留下一個就好(我通常留最新的那個),不使用的就刪掉。但不能沒有預設的主題,否則在網站狀態測試中會得到警告。
然後就可以把所有檔案,透過FTP上載到伺服器。
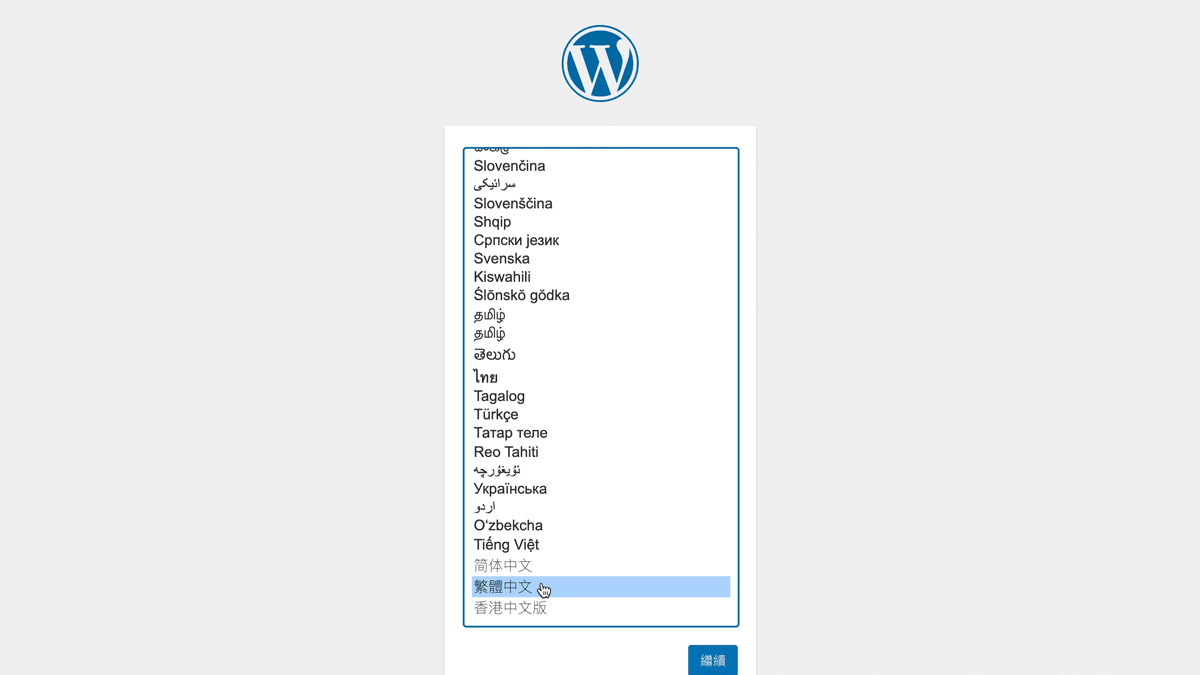
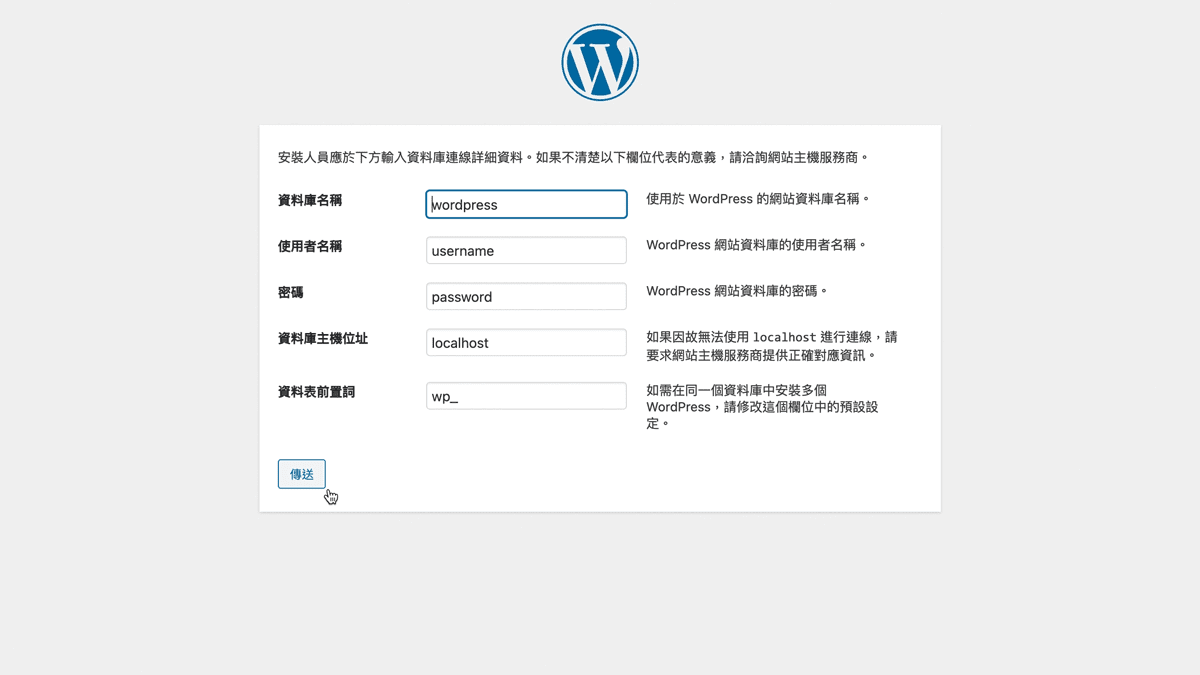
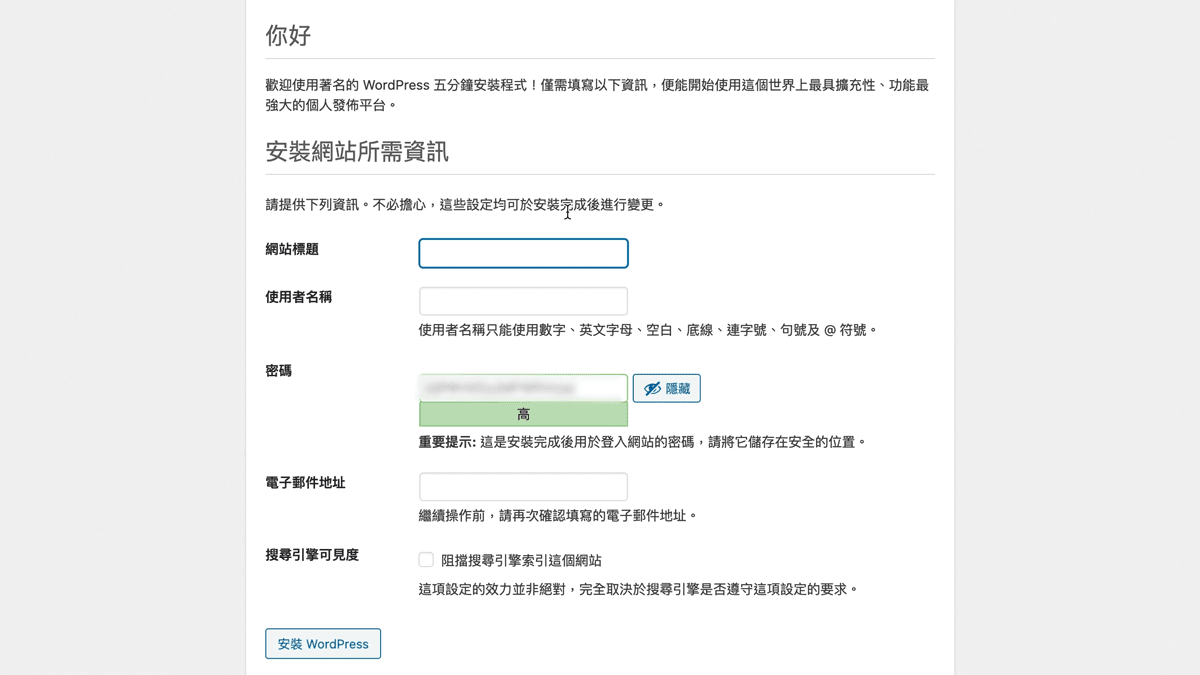
上載完成後在瀏覽器輸入網址,如 https://yourdomain.com,會看到它轉址到安裝頁面,然後就按指示選擇語言、輸入資料庫及網站資訊。



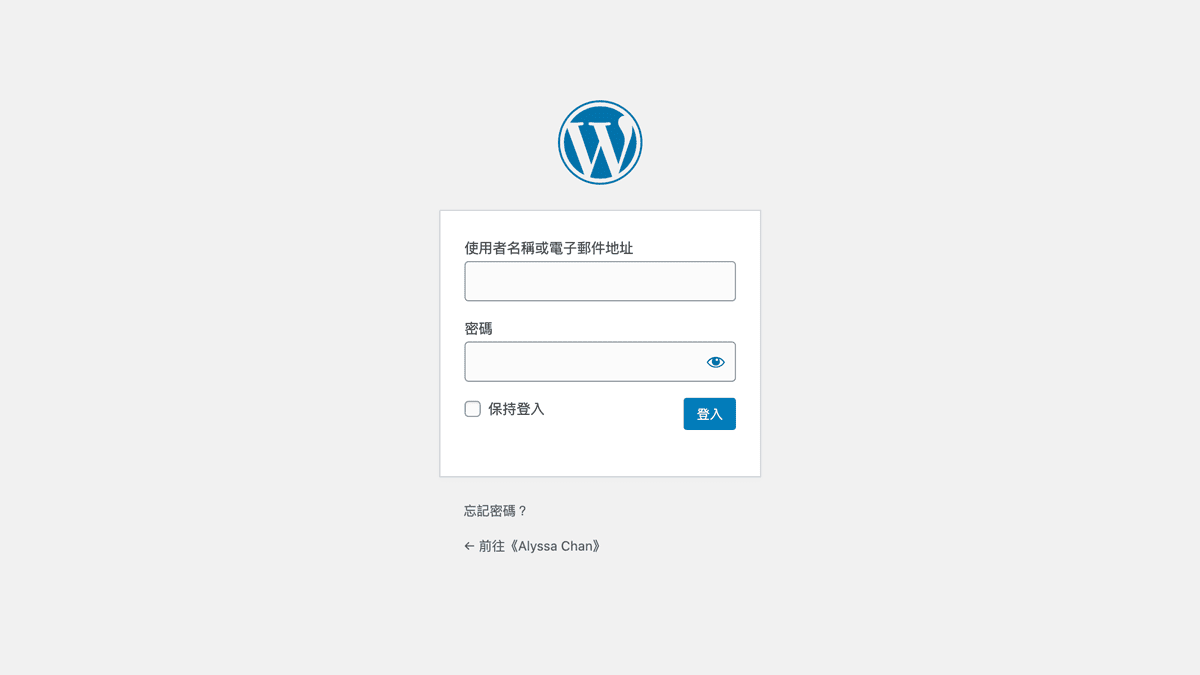
安裝 WordPress 後,它會馬上轉址到登入頁面,按你之前訂的使用者名稱及密碼便可登入。


佈景主題 (Theme)
覺得預設主題很醜?現在教你免費下載付費級的精美主題。
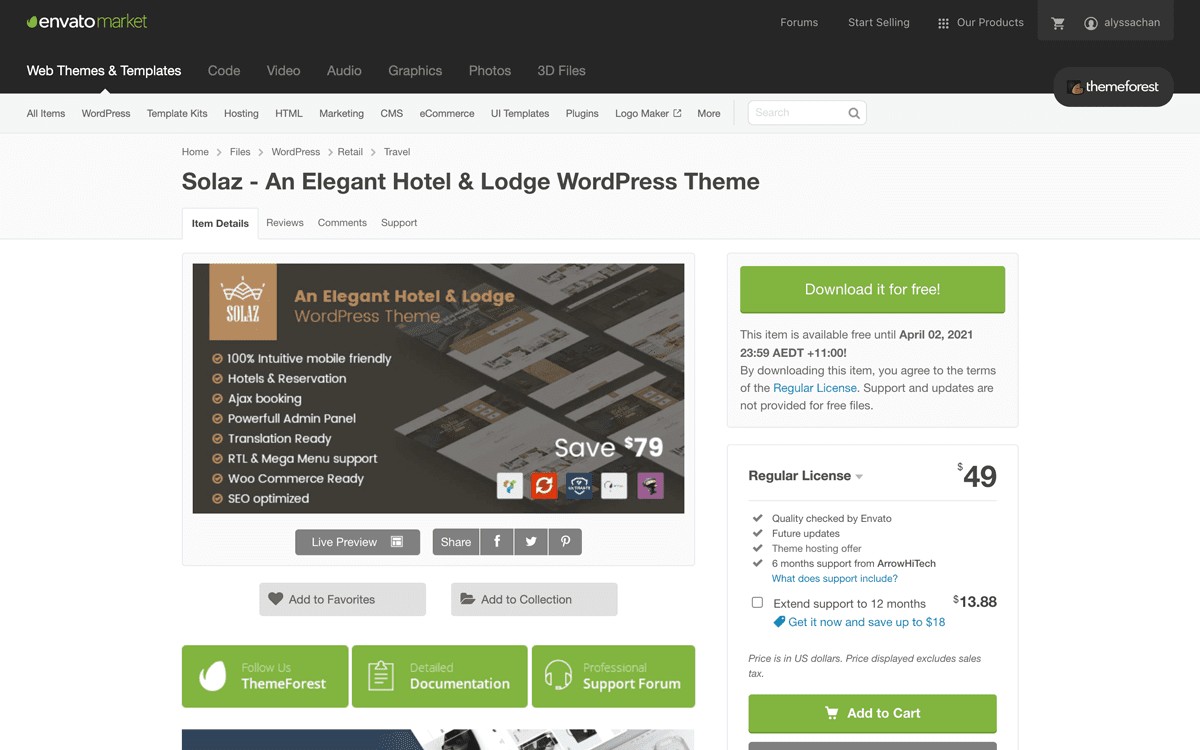
ThemeForest每月都提供限時免費的WordPress主題,按此進入下載頁面。
幸運的更可以找到含付費軟件的主題,完全免費享用,為你省下好幾十美元的成本呢。

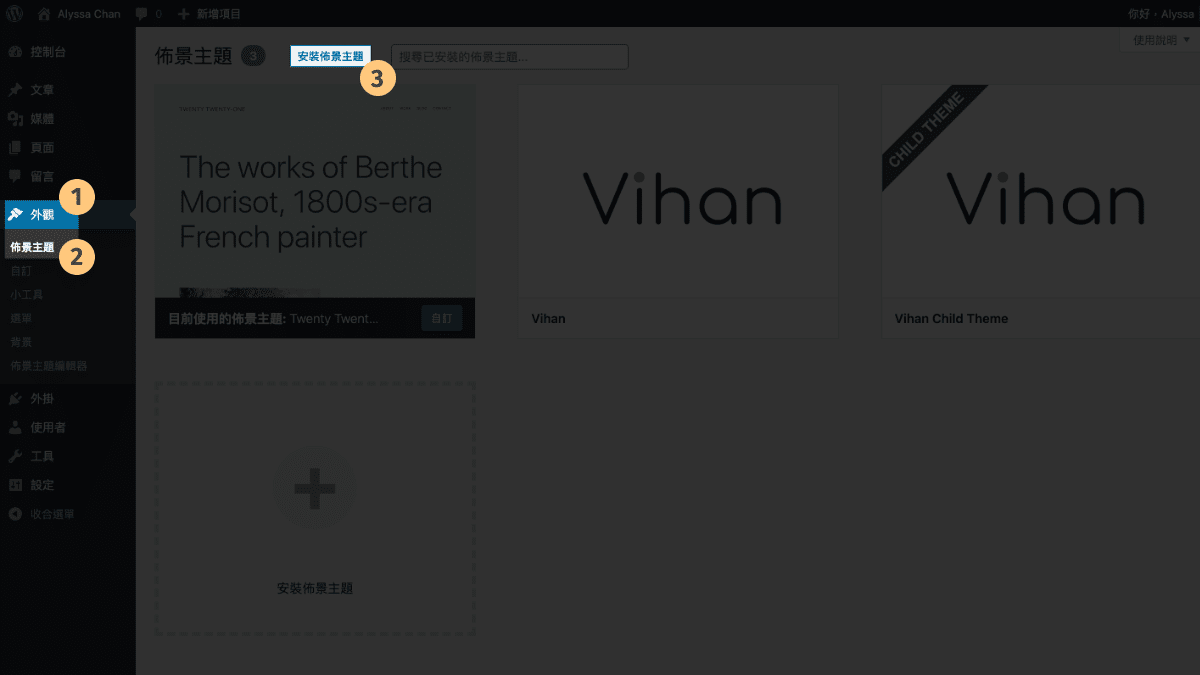
安裝佈景主題
- 方法1:解壓縮檔案後,經FTP上載至
/wp-content/themes/資料夾中。 - 方法2:把壓縮檔經後台上載至
外觀>佈景主題>安裝佈景主題,但有機會有上傳大小限制,可以透過修改php.ini中upload_max_filesize的值來解決。如遇上此問題,建議新手還是使用方法1。

子佈景主題 (Child Theme)
現在的佈景主題多數會提供Child Theme。建議啟用Child Theme,任何自訂修改都改在Child Theme上,而非直接更改佈景主題的檔案,以免日後更新佈景主題時,所有自訂的修改都被覆蓋掉。
如果佈景主題沒有提供Child Theme,也可以自己手動建立或使用外掛 Child Theme Configurator 建立。
外掛 (Plugin)
作為開源軟件的好處,有很多開發者會開發WordPress外掛,以擴充原本的功能,以下都是我認為值得安裝的。
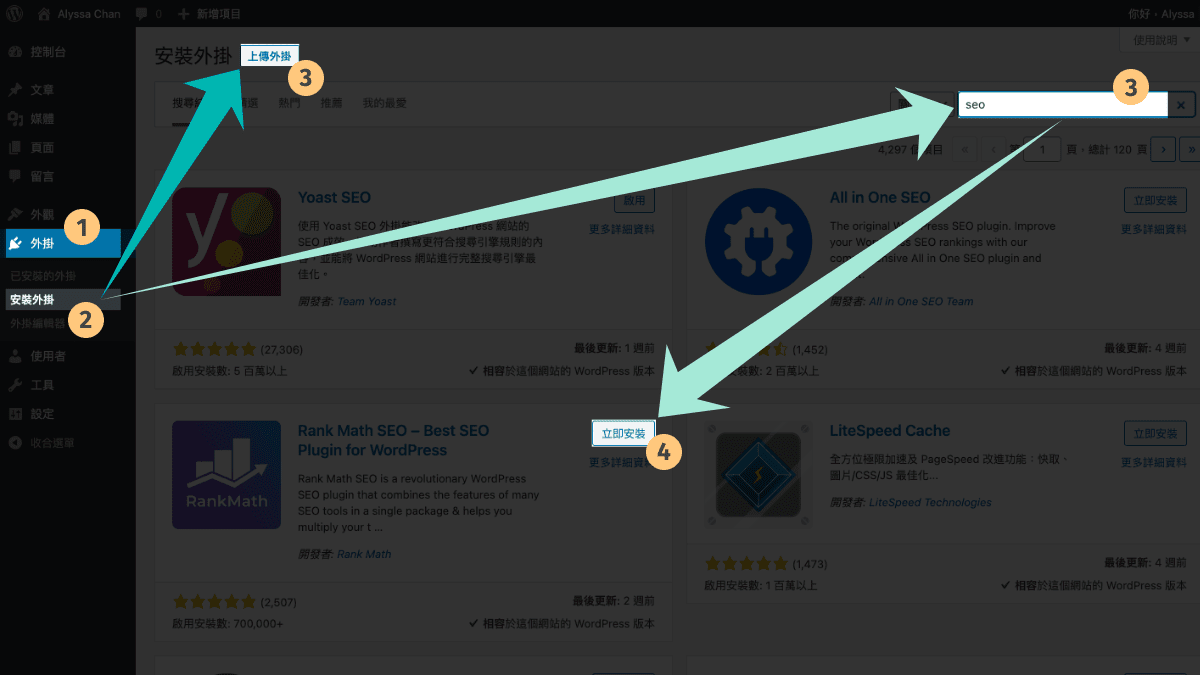
安裝外掛
- 方法1:前往後台
外掛>安裝外掛> 搜尋關鍵字 >立即安裝>啟用 - 方法2:下載檔案並解壓縮檔案後,經FTP上載至
/wp-content/plugins/資料夾中。 - 方法3:把壓縮檔經後台上載至
外掛安裝外掛上載外掛,但有機會有上傳大小限制,可以透過修改php.ini中upload_max_filesize的值來解決。如遇上此問題,建議新手還是使用方法1。

搜尋引擎最佳化 SEO (Search Engine Optimization)
SEO幫助我們的網站被搜尋引擎顯示在搜尋結果中。
Yoast SEO是WordPress上最著名的SEO外掛,我曾經有一段時間轉用Rank Math SEO,但後來還是回歸到Yoast SEO,它是我目前覺得最好用的SEO外掛。

緩存/快取 Cache
網站載入時間會影響使用體驗。Cache會暫存在瀏覽器中的,用戶其後瀏覽網站,通常會比第一次快,這就是Cache的作用。
而Cache外掛就是為網站製作靜態版本,不必每次都要求伺服器重新請求連線及讀取資料庫,從而加快載入速度。
在免費的Cache外掛之中,WP Fastest Cache的表現很不錯,功能也很實用,可以參考看看。

若更新網站後,前端沒有改變,可以清理緩存再試試,這個情況通常都與Cache有關。
網站安全
事先安裝防火牆保護網站不被駭客攻擊或木馬入侵,總好過被駭後補救,多少會造成損失。
Wordfence的免費計劃已有提供防火牆、兩步驗證等功能,也被很多博主推薦,很值得安裝。

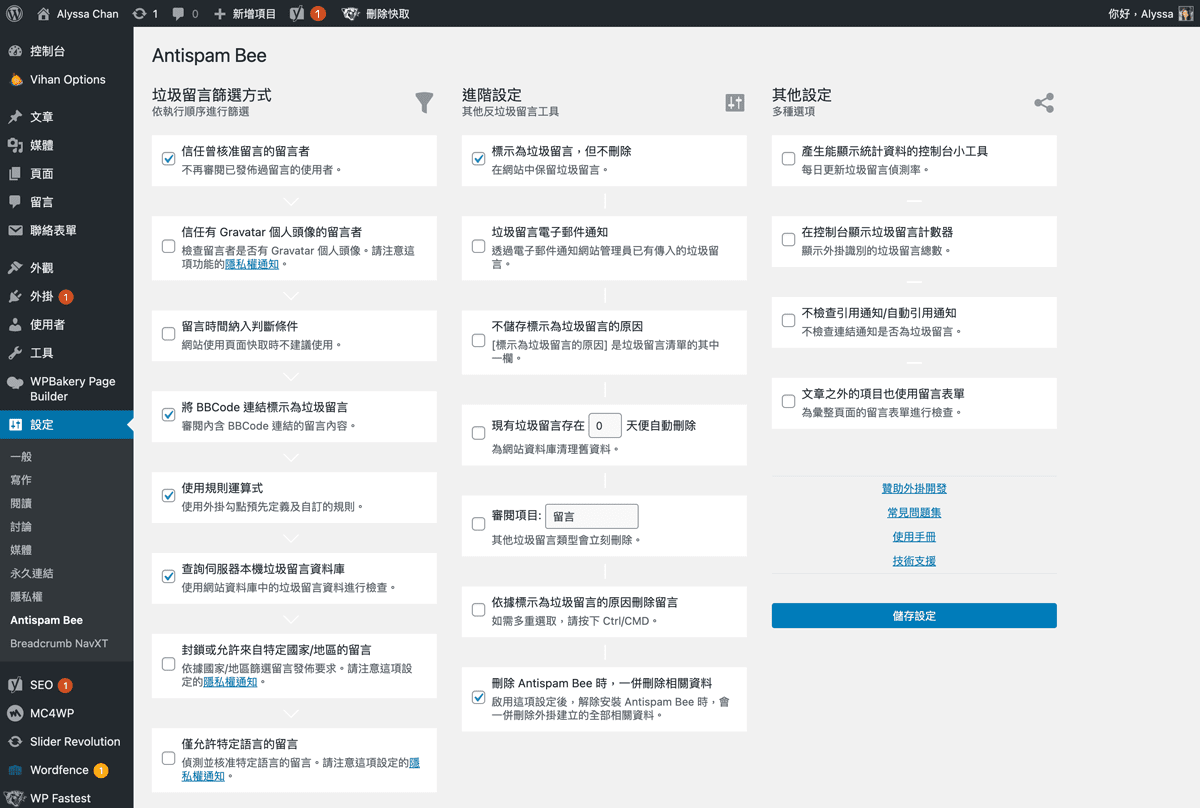
反垃圾留言
Wordfence 7.1.12之後的版本,移除了垃圾留言過濾功能。不想讓垃圾留言攻位評論區,可以獨立安裝外掛實現反垃圾留言,如免費的Antispam Bee。

佈景主題要求的外掛
佈景主題有機會需要使用某些外掛才能正常運作,它會在後台頂部出現提示,點擊連結安裝必要required的外掛,然後啟用。
❸ 設定
安全措施
作為全球最多人用的CMS(Content Management System 内容管理系统),WordPress 成為了很多駭客的目標。因此我們很有必須設定一些安全措施,保護好自己的網站。
Wordfence外掛
啟用Wordfence外掛後,按指示設定
- 輸入電郵收取安全性通知
- 接受服務條款
- 如已付費輸入Premium Key,否則按
No Thanks繼續使用免費版
優化防火牆
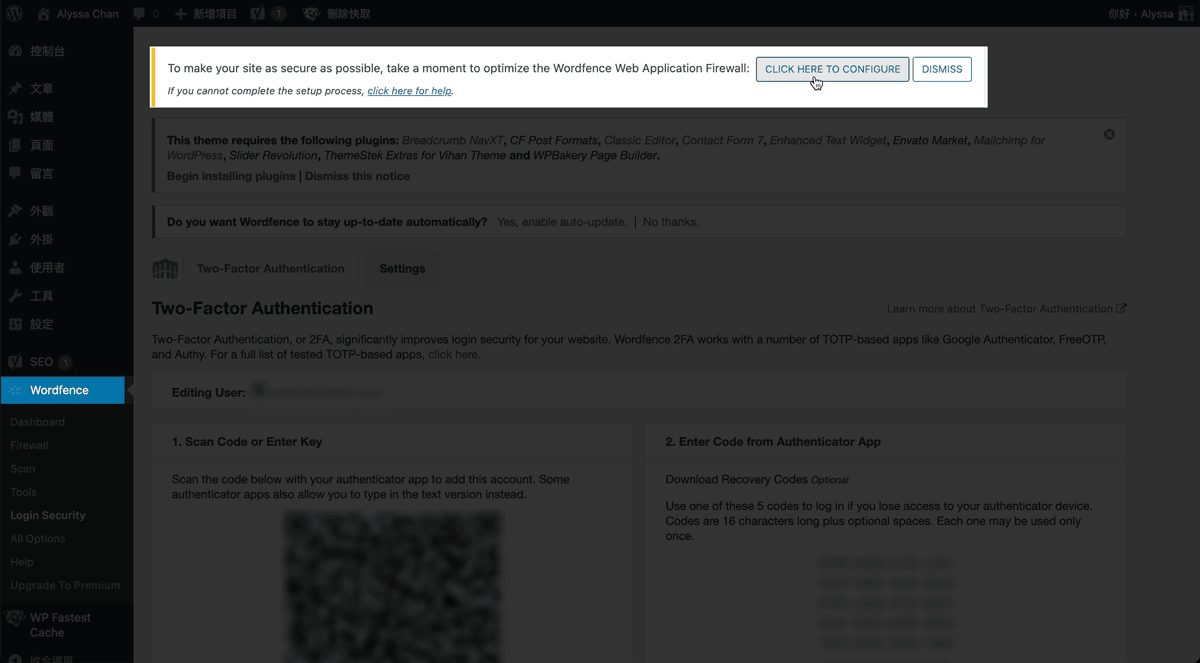
在後台頂部會看到通知:To make your site as secure as possible, take a moment to optimize the Wordfence Web Application Firewall

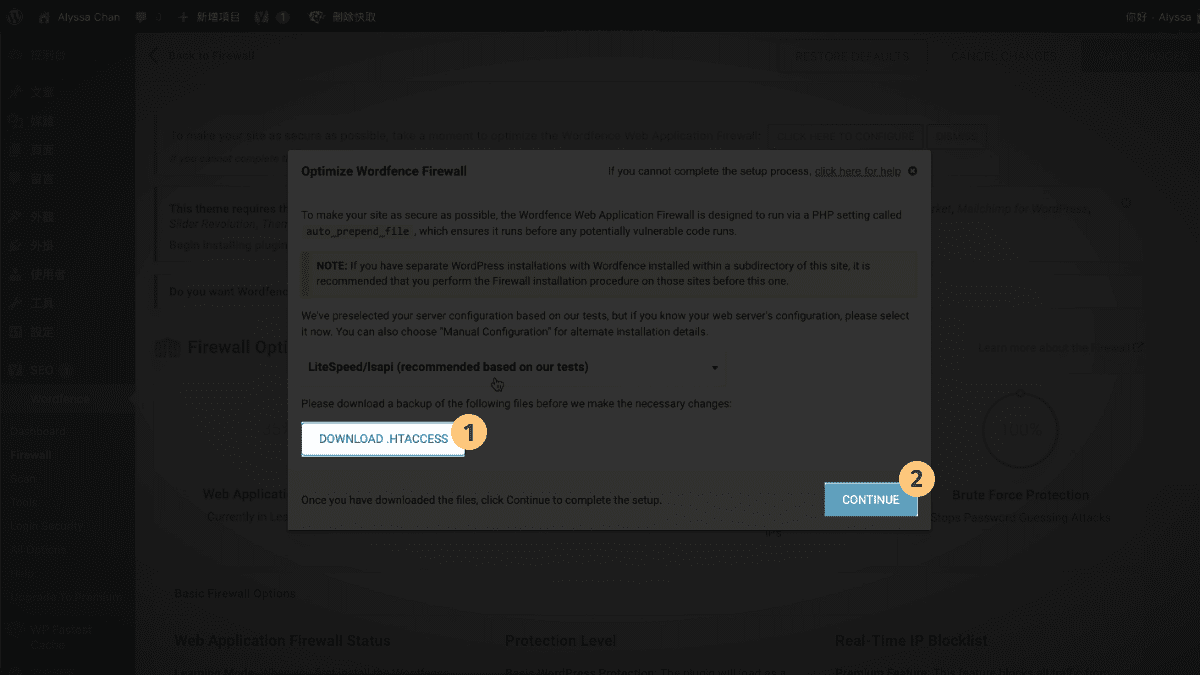
點擊 CLICK HERE TO CONFIGUE 按鈕,然後下載 .htaccess 備份,再讓它自動優化。

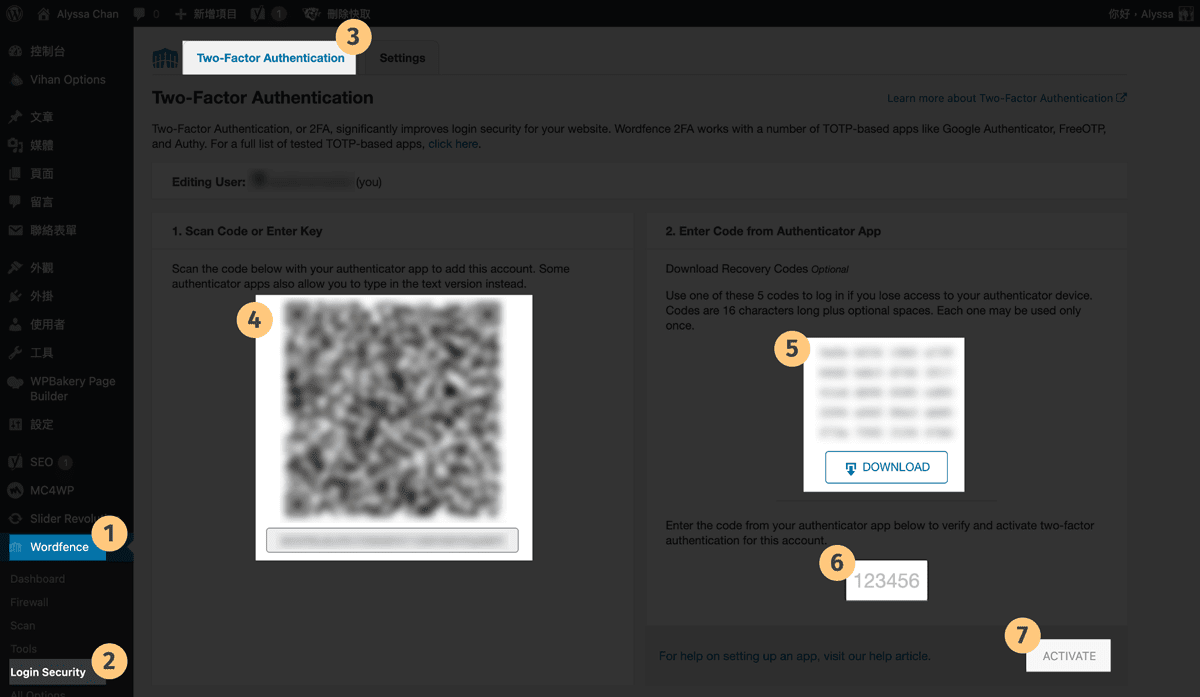
設定兩步驗證
- 前往
Wordfence>Login Security>Two-Factor Authentication - 用驗證APP(如Google Authenticator)掃瞄QR Code
- 下載復原碼
- 輸入驗證APP上顯示的驗證碼
- 激活兩步驗證

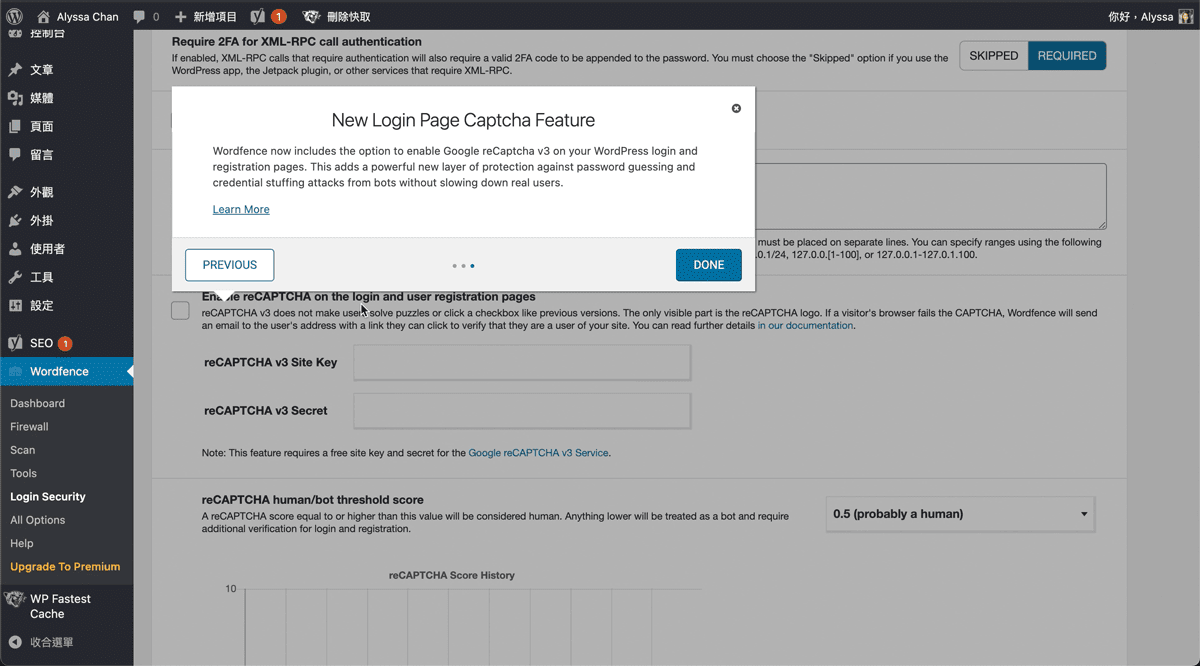
設定 reCAPTCHA v3
- 前往
Wordfence>Login Security>Settings - 剔選
Enable reCAPTCHA on the login and user registration pages - 前往 reCAPTCHA v3 Admin Console,生成 Site Key 及 Secret Key
- 貼上 Site Key 及 Secret Key 至 Wordfence 設定
- 儲存更新

注意:不能同時使用兩個 reCAPTCHA 外掛,會引起錯誤
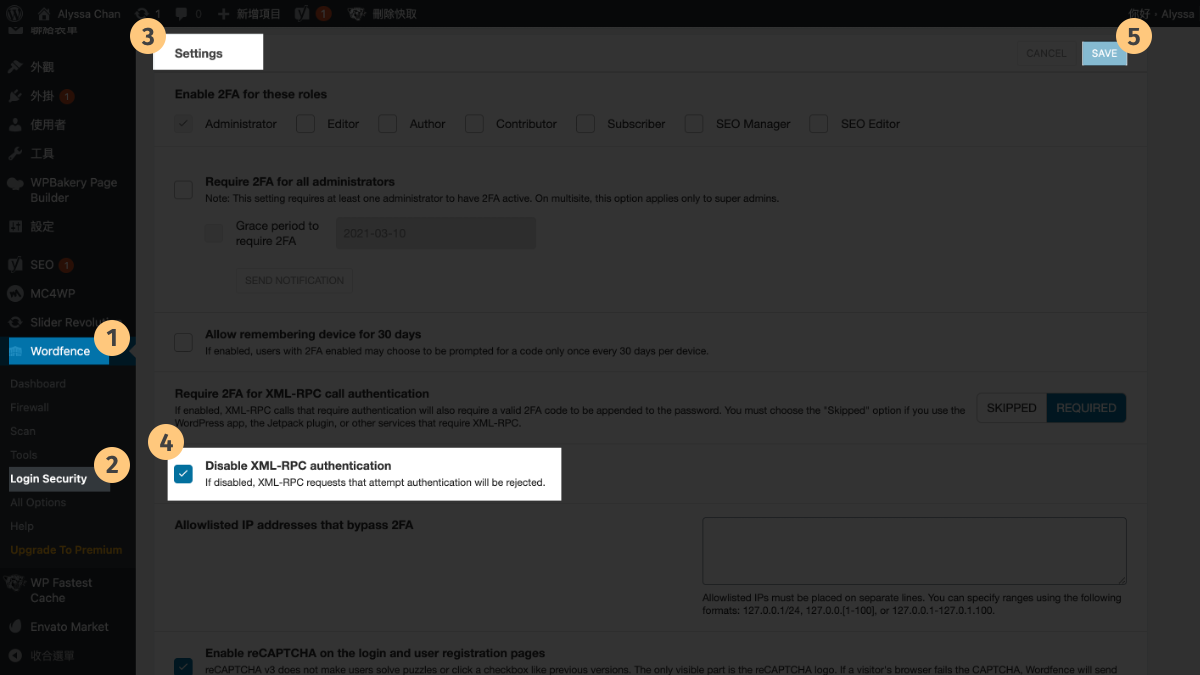
關掉 XML-RPC 遠程連接
XML-RPC是支持WordPress與其他系統之間通信的規範。它通過使用HTTP作為傳輸機制和XML作為編碼機制來標準化這些通信。
啟用XML-RPC會引入安全漏洞,有機會遭到外來攻擊。如有遠程連接的需要,WordPress REST API會是更安全的選擇。
除非有使用WordPress app或JetPack等一些需要XML-RPC功能的外掛,否則應該要把預設開啟的XML-RPC關閉掉:
Wordfence>Login Security>Settings> 剔選Disable XML-RPC authentication>Save

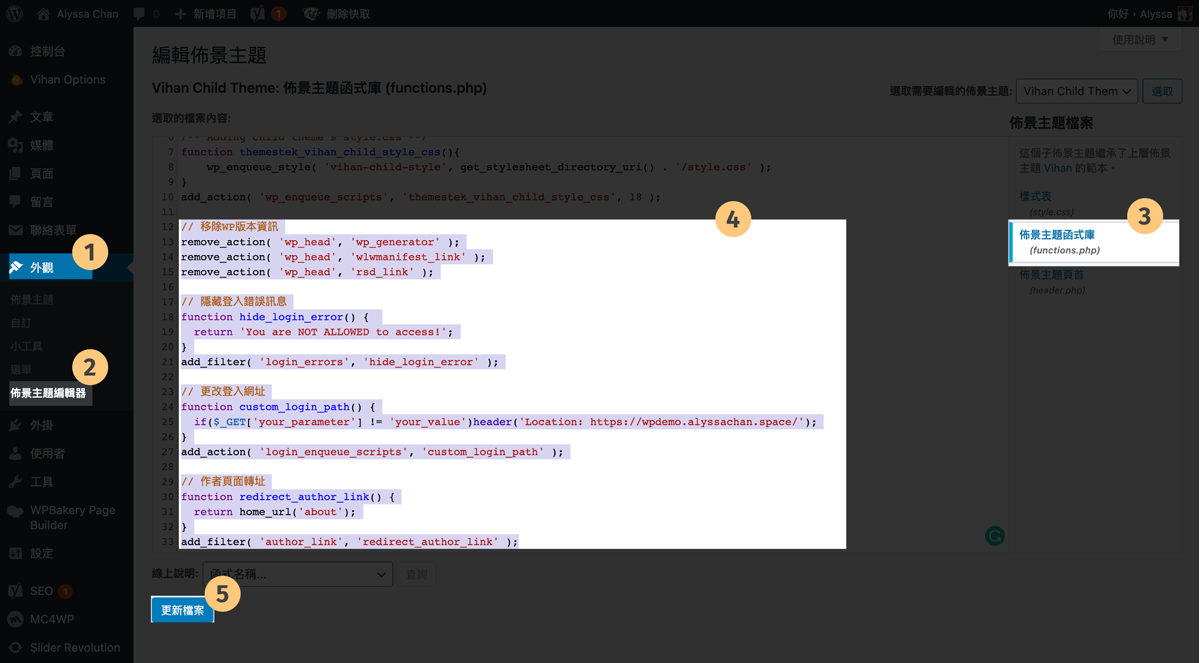
functions.php
以下的代碼能增強 WordPress 網站的安全性,編輯路徑:
外觀>佈景主題編輯器>functions.php
把代碼貼上修改後,點擊 更新檔案 儲存變更。

移除WP版本資訊
避免駭客以舊版本的安全漏洞,進行攻擊。
remove_action( 'wp_head', 'wp_generator' );
remove_action( 'wp_head', 'wlwmanifest_link' );
remove_action( 'wp_head', 'rsd_link' );隱藏登入錯誤訊息
避免駭客根據錯誤訊息提示,破解帳號。
function hide_login_error() {
return '非授權人士請立即離開本頁面!';
}
add_filter( 'login_errors', 'hide_login_error' );更改登入網址
預設能從 https://yourdomain.com/wp-admin 或 https://yourdomain.com/wp-login.php 進入登入頁面。
以下代碼能把登入網址改為 https://yourdomain.com/wp-login.php?your_parameter=your_value
如果輸入錯誤,會轉址至 Location 中指定的網址 ,如首頁,可使用 home_url()。
把 your_parameter 、 your_value 修改為你指定的字眼,並記得更新 Location 的網址做你的網站。
function custom_login_path() {
if( $_GET['your_parameter'] != 'your_value' )header( 'Location: ' . home_url() );
}
add_action( 'login_enqueue_scripts', 'custom_login_path' );作者頁面轉址
WordPress 預設作者𢑥整頁面網址為使用者名稱 username,我們不會想其他人知道 username,增加被駭風險。
以下代碼能把作者頁面轉至指定頁面,隱藏作者 username。
home_url() 會化為首頁網址,如 https://yourdomain.com
如果有關於頁面,如 https://yourdomain.com/about,可括號中輸入 'about',即 home_url( 'about' ) 便可。
function redirect_author_link() {
return home_url();
}
add_filter( 'author_link', 'redirect_author_link' );完整版
// 移除WP版本資訊
remove_action( 'wp_head', 'wp_generator' );
remove_action( 'wp_head', 'wlwmanifest_link' );
remove_action( 'wp_head', 'rsd_link' );
// 隱藏登入錯誤訊息
function hide_login_error() {
return '非授權人士請立即離開本頁面!';
}
add_filter( 'login_errors', 'hide_login_error' );
// 更改登入網址
function custom_login_path() {
if($_GET['your_parameter'] != 'your_value')header('Location: https://yourdomain.com/');
}
add_action( 'login_enqueue_scripts', 'custom_login_path' );
// 作者頁面轉址
function redirect_author_link() {
return home_url();
}
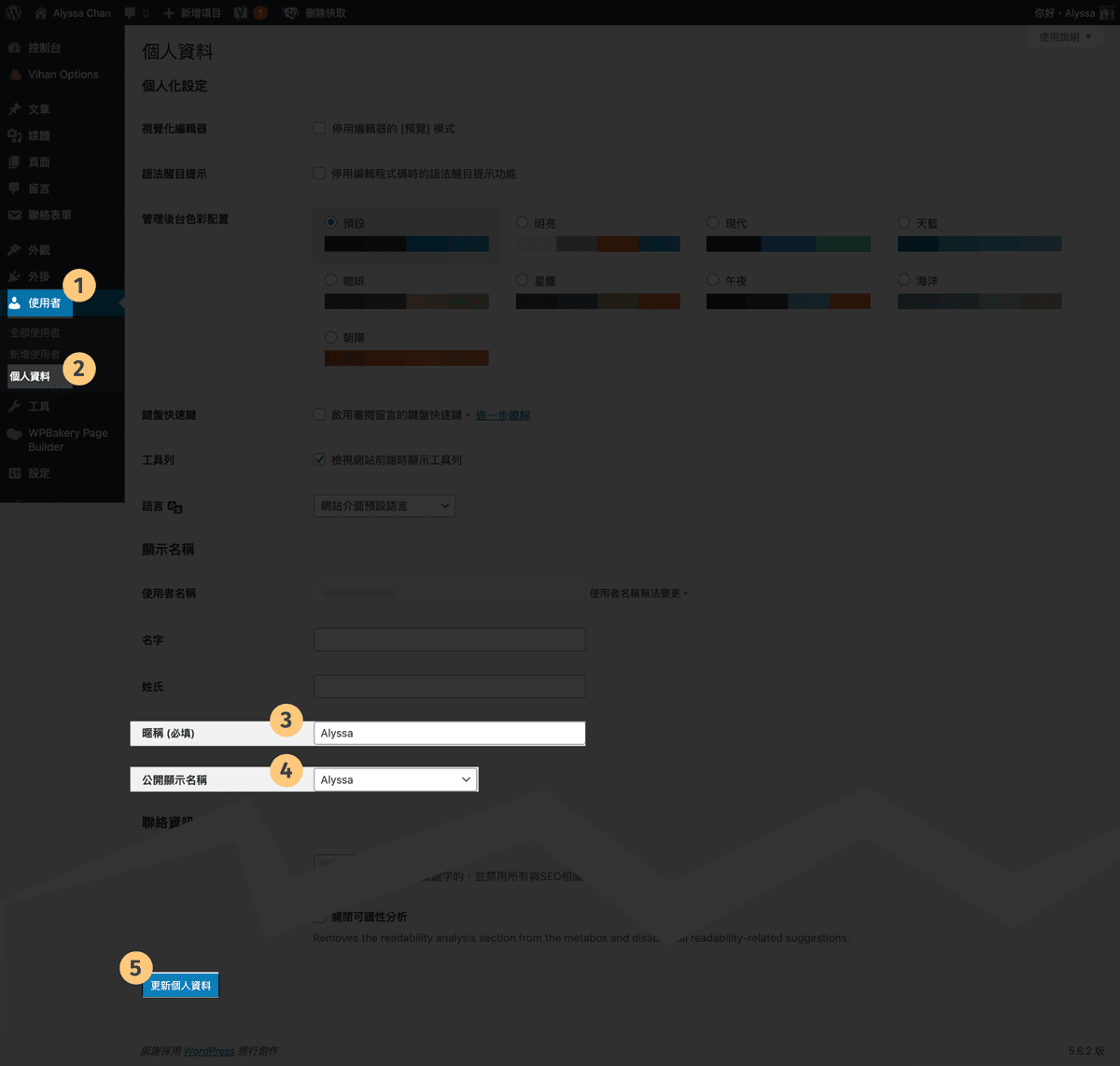
add_filter( 'author_link', 'redirect_author_link' );更新個人資料
同理,我們在文章作者資訊及回覆留言時,不想顯示為 username,因此必須更新個人資料:
使用者>個人資料> 更新暱稱及公開顯示名稱>更新個人資料

至於頭像則須到 Gravatar 註冊電郵並上載頭像,WordPress 會以電郵搜尋 Gravatar 上的頭像紀錄來顯示。

更新設定
我們可以為網站作不同的設定。
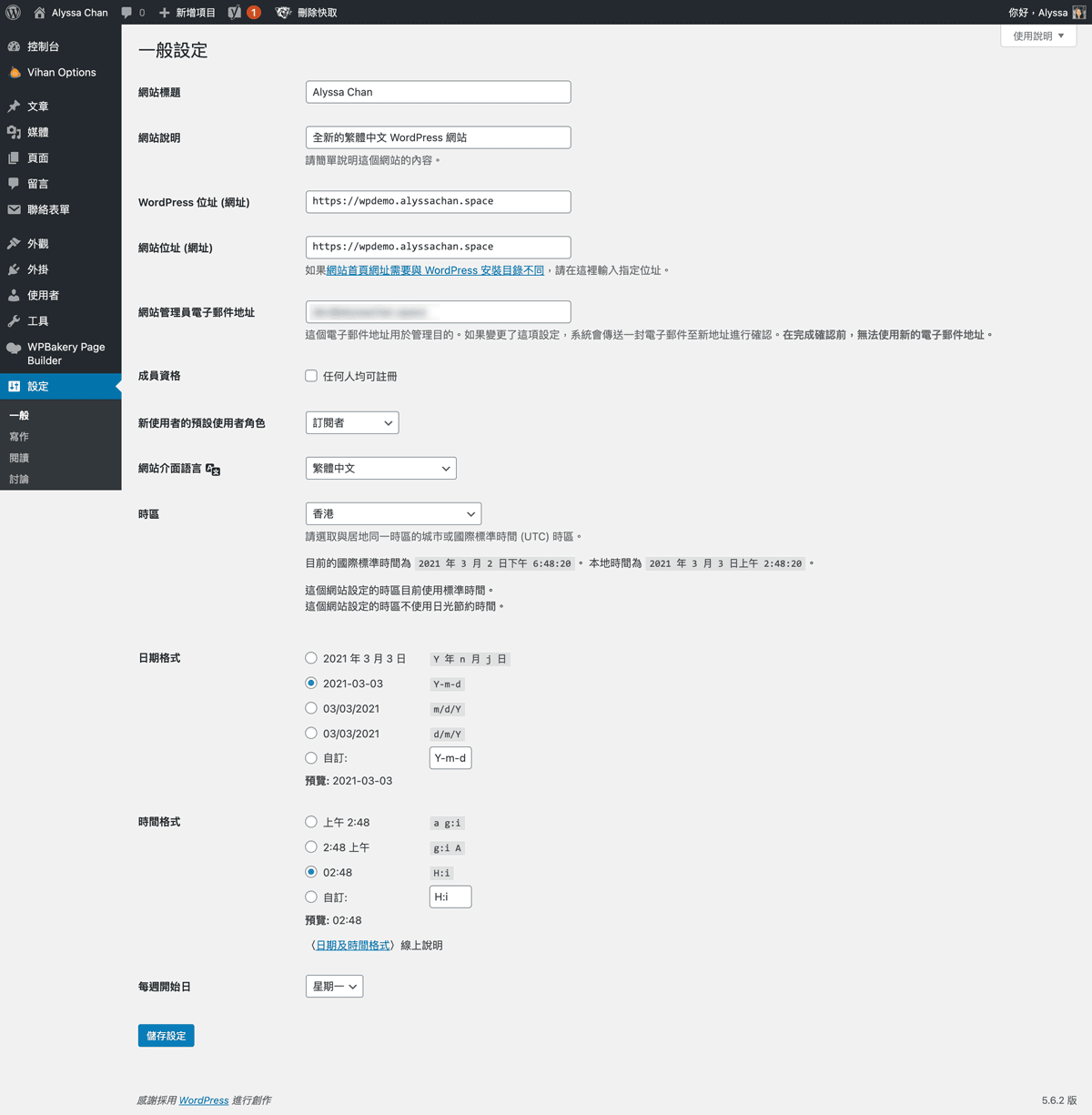
設定 > 一般
在一般設定中,我們可以修改
- 網站標題
- 網站說明
- WordPress及網站位址(網址)
- 網站管理員電郵
- 開放訂閱者註冊
- 網站介面語言
- 時區
- 日期及時間格式

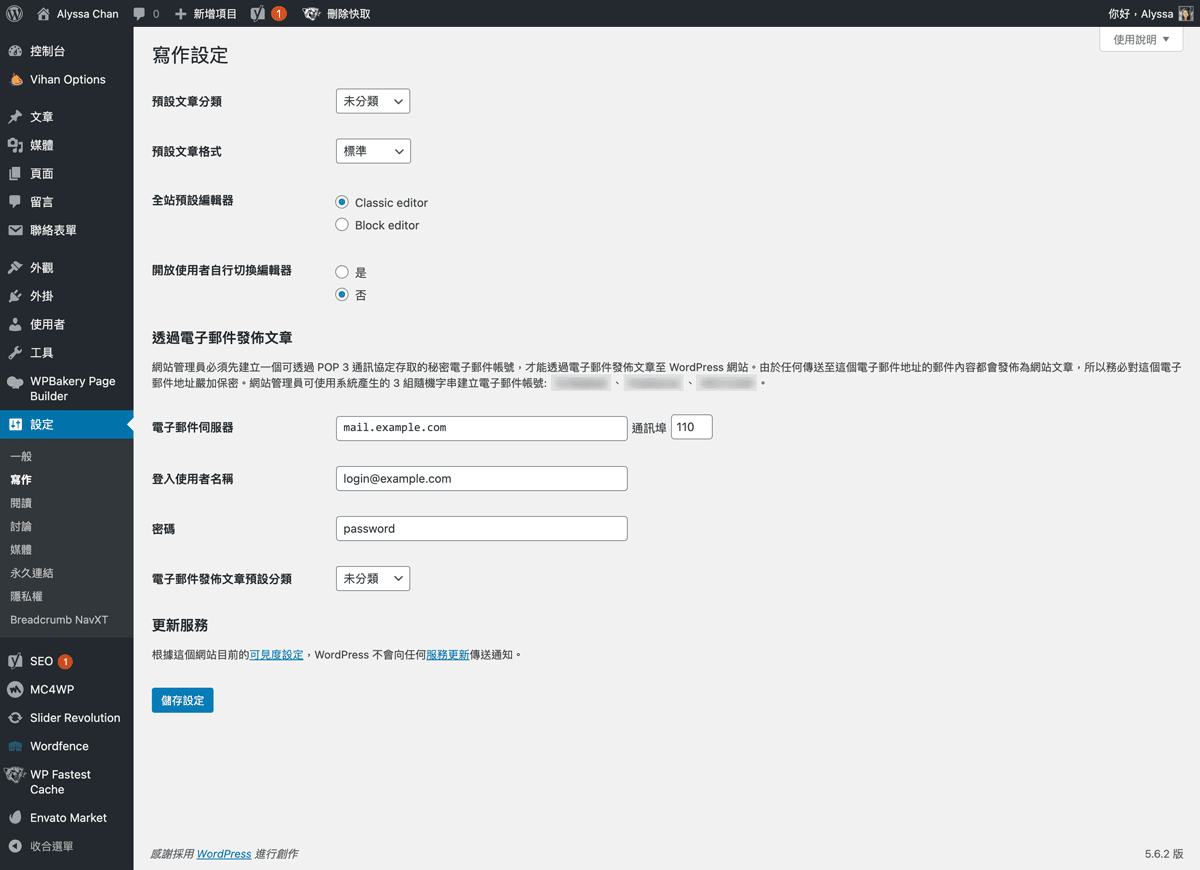
設定 > 寫作
在寫作設定中,我們可以修改
- 預設文章分類及格式
- 全站預設編輯器:Classic editor / Block editor
- 透過電郵發佈文章



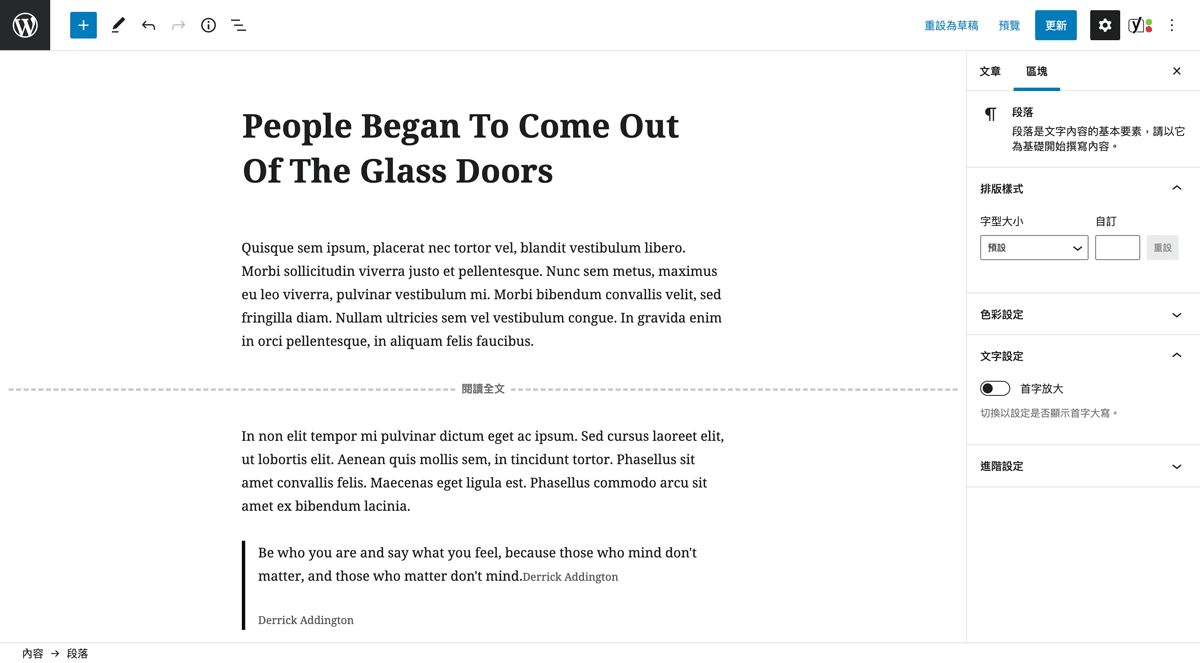
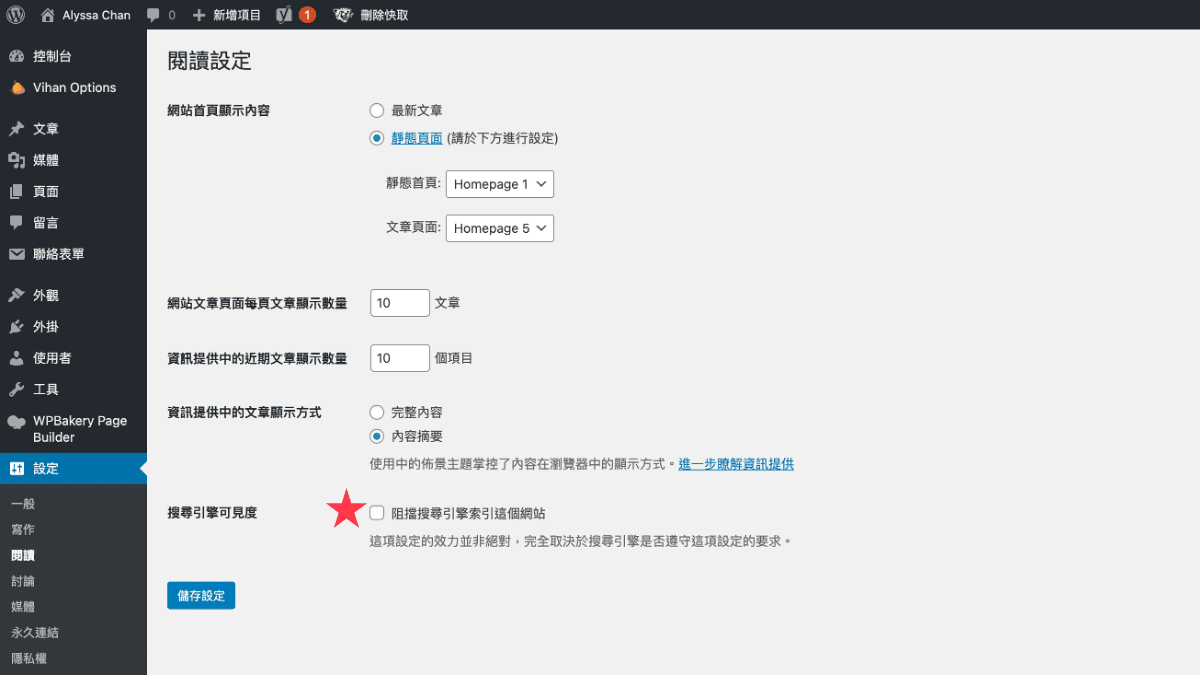
設定 > 閱讀
在閱讀設定中,我們可以修改
- 網站首頁顯示內容:最新文章 / 靜態頁面
- 網站文章頁面每頁文章顯示數量
- RSS中的文章顯示數量及顯示方式
- 搜尋引擎可見度
準備好網站後,記得回來取消剔選 阻擋搜尋引擎索引這個網站。

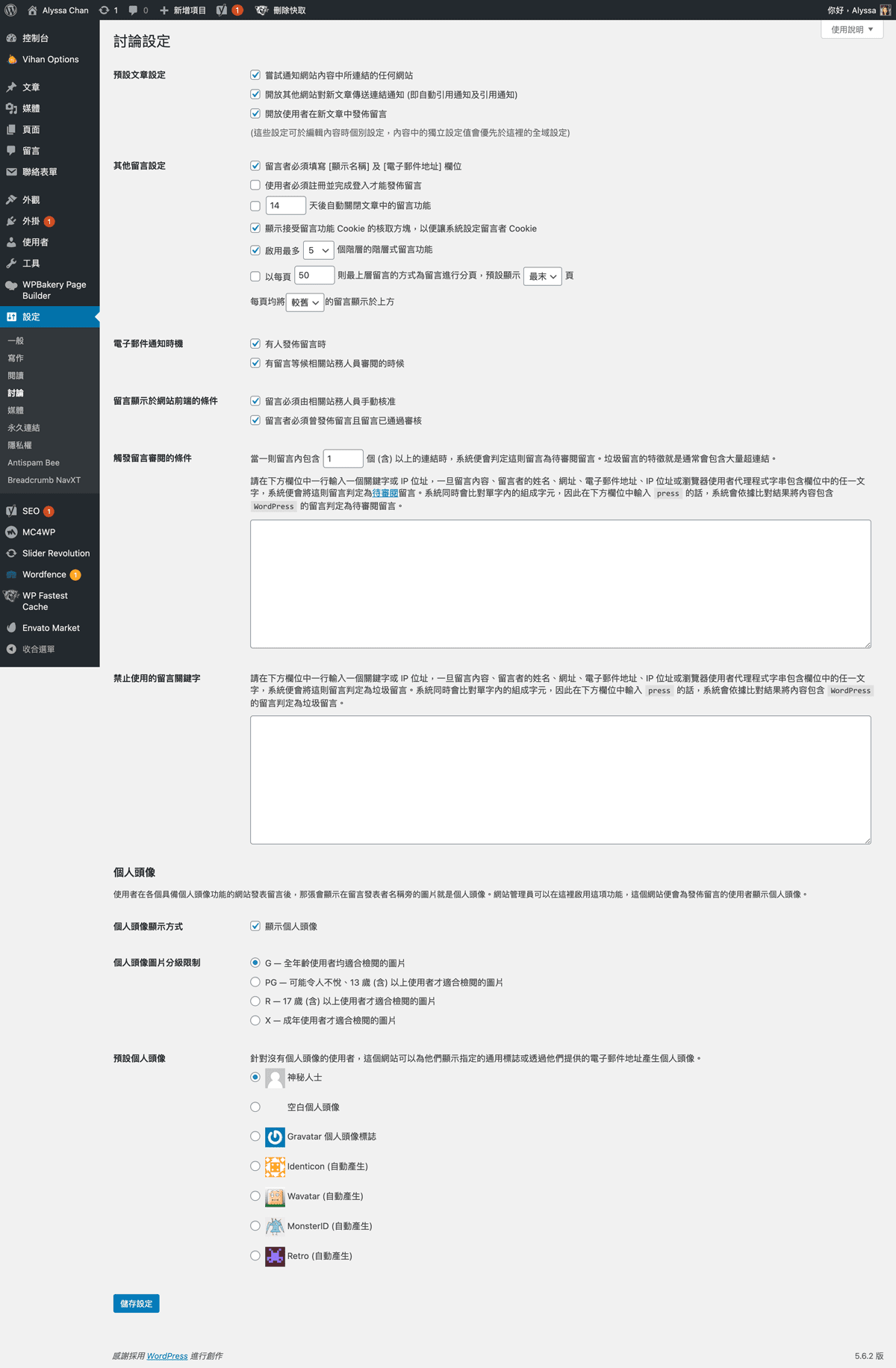
設定 > 討論
在討論設定中,我們可以增加留言限制,例如
- 留言必須由相關站務人員手動核准
- 觸發留言審閱條件:當一則留言內包含
1個(含)以上的連結時 - 禁止使用的留言關鍵字

如果你有安裝反垃圾留言外掛,可以增加篩選的精準度,例如封鎖高危地區、僅允許特定語言等。

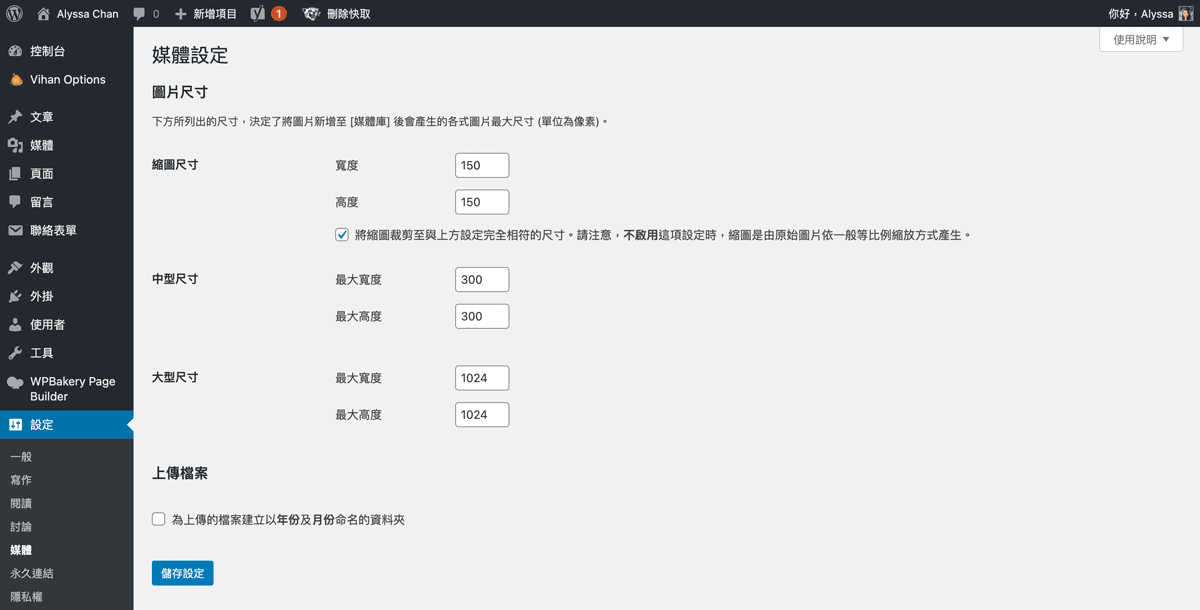
設定 > 媒體
在媒體設定中,我們可以
- 修改圖片尺寸
- 取消
為上傳的傳案建立以年份及月份命名的資料夾

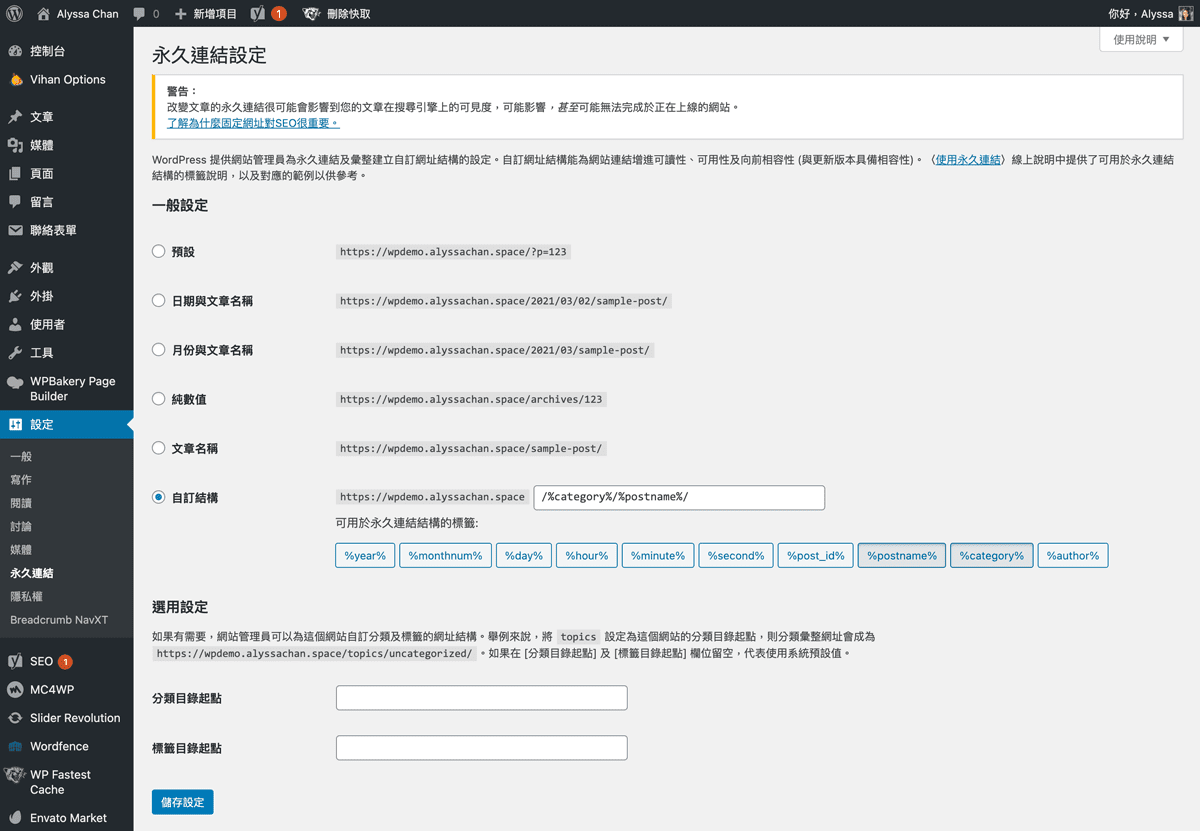
設定 > 永久連結
預設的永久連結是日期與文章名稱,我會建議改為 /%postname%/ 。
在SEO的角度,連結使用的字眼應該是有意義的,因此不建議使用id。
另外新文章會比舊文章更受青睞,如果在連結上顯示日期,看到幾年前的文章,可能就比較不會選看,就會日後有更新,也會覺得是過時的資訊。
但連結也不宜太長,如果分類名稱已很長,可考慮直接用文章名稱就好。

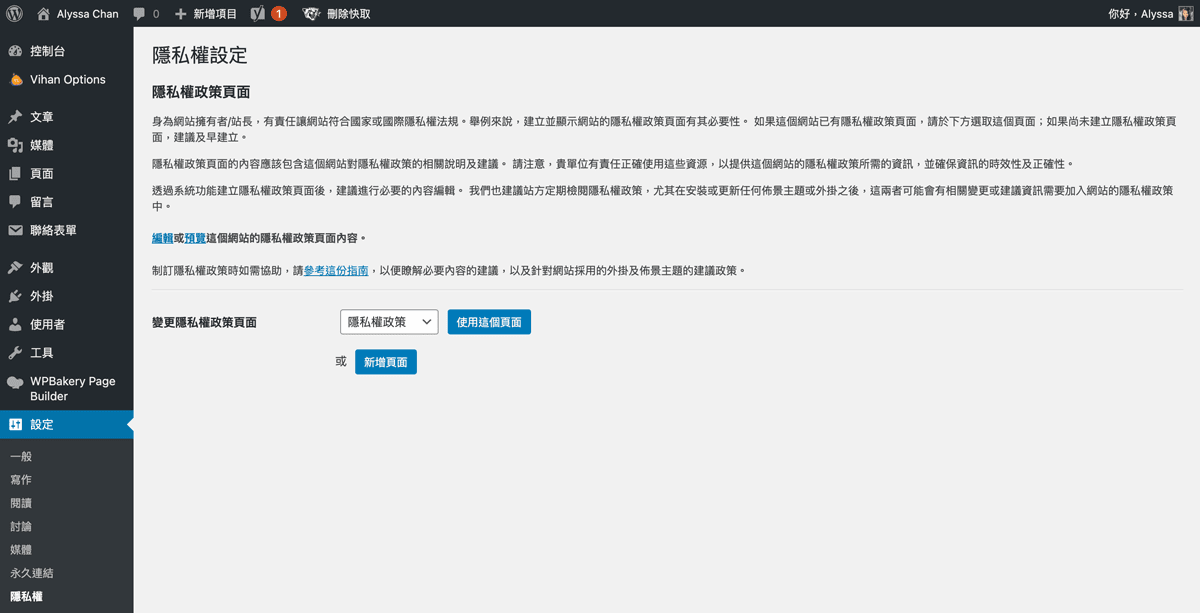
設定 > 隱私權
由歐盟推出,2018年正式生效的《一般資料保護規範》(GDPR) 涉及了歐洲境外的個人資料出口。也因此 WordPress 增加了隱私權政策頁面,以符合 GDPR 的要求。

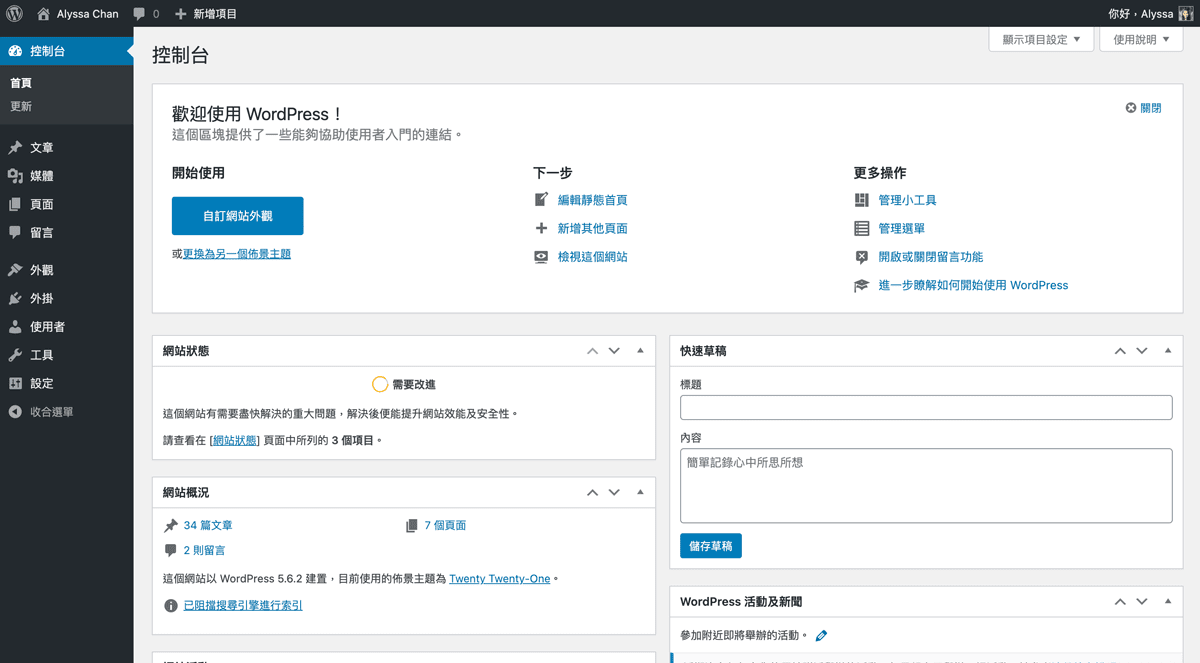
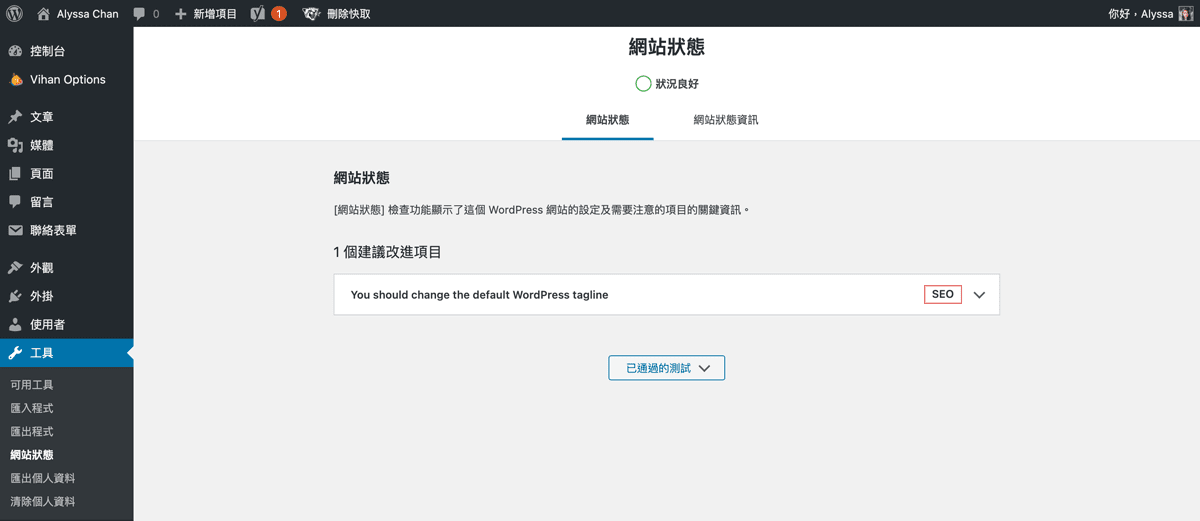
網站狀態
WordPress有個內建工具,協助站長測試網站狀態。
工具>網站狀態

如上圖顯示,測試結果會提供建議(如有),站長可按建議修正。
❹ 操作
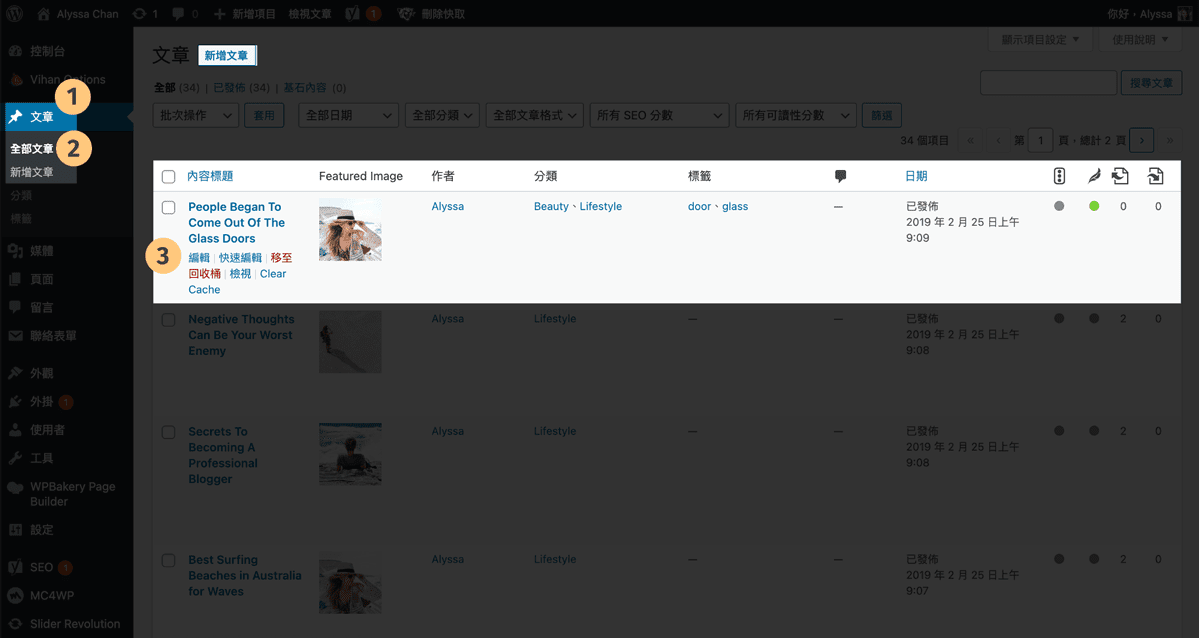
文章
內容更新主要在文章和頁面,編輯方法差不多,頁面是靜態的,不常更新,如關於我們、聯絡我們等。而文章則是最新消息或部落格內容,有分類及標籤功能。




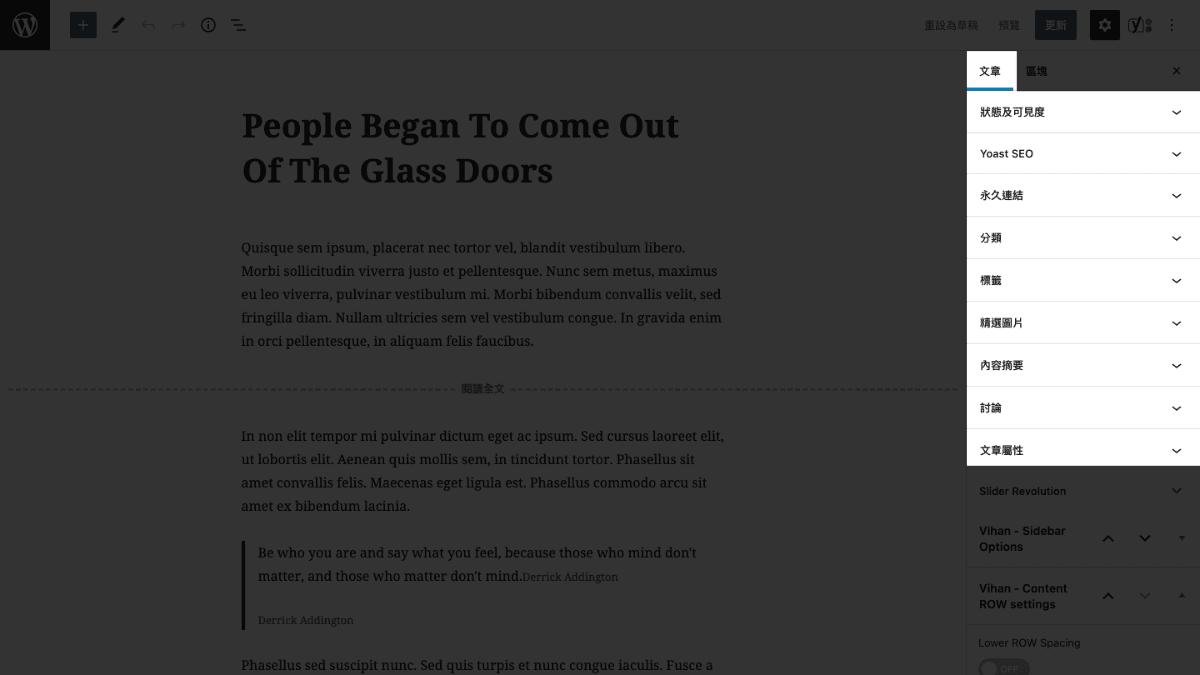
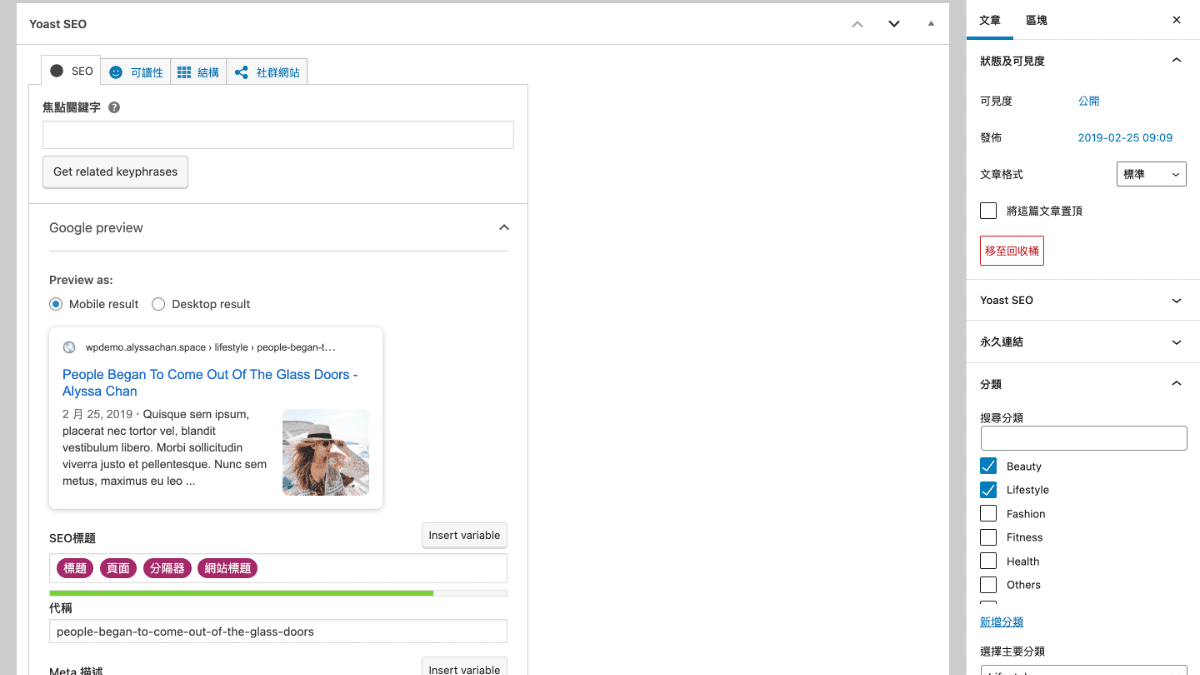
Yoast SEO
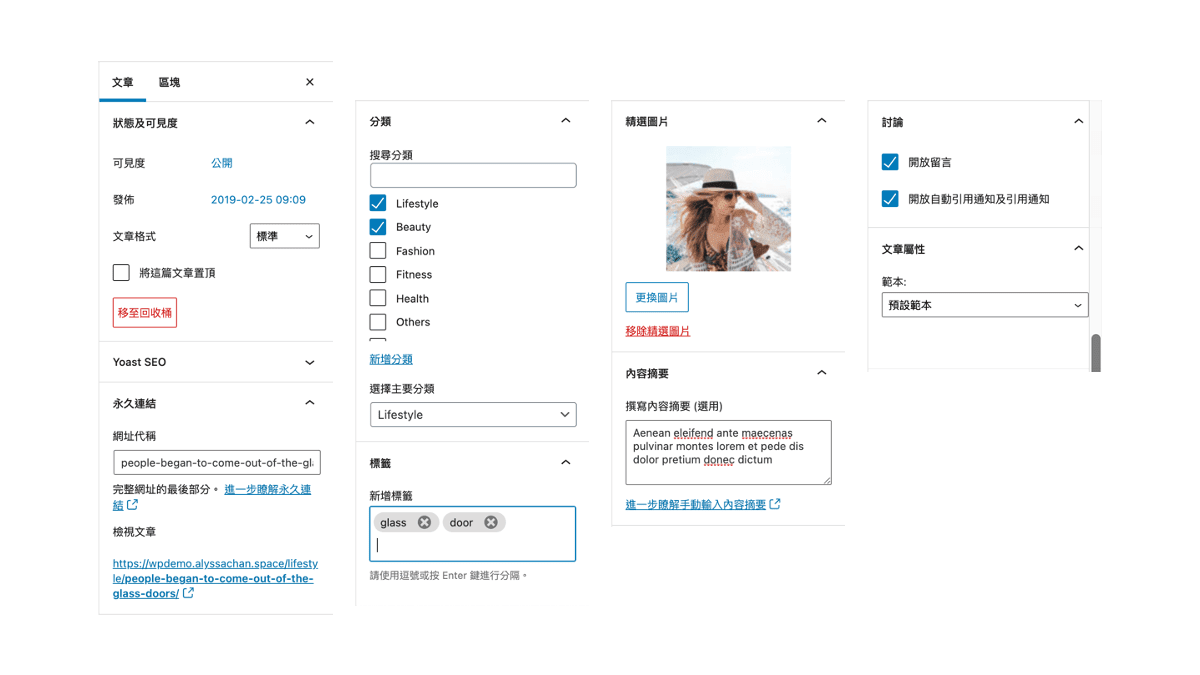
在文章編輯器之下,有一個 Yoast SEO 的部分可以讓你更新在搜尋結果顯示的標題、簡介等。

關閉文章版本
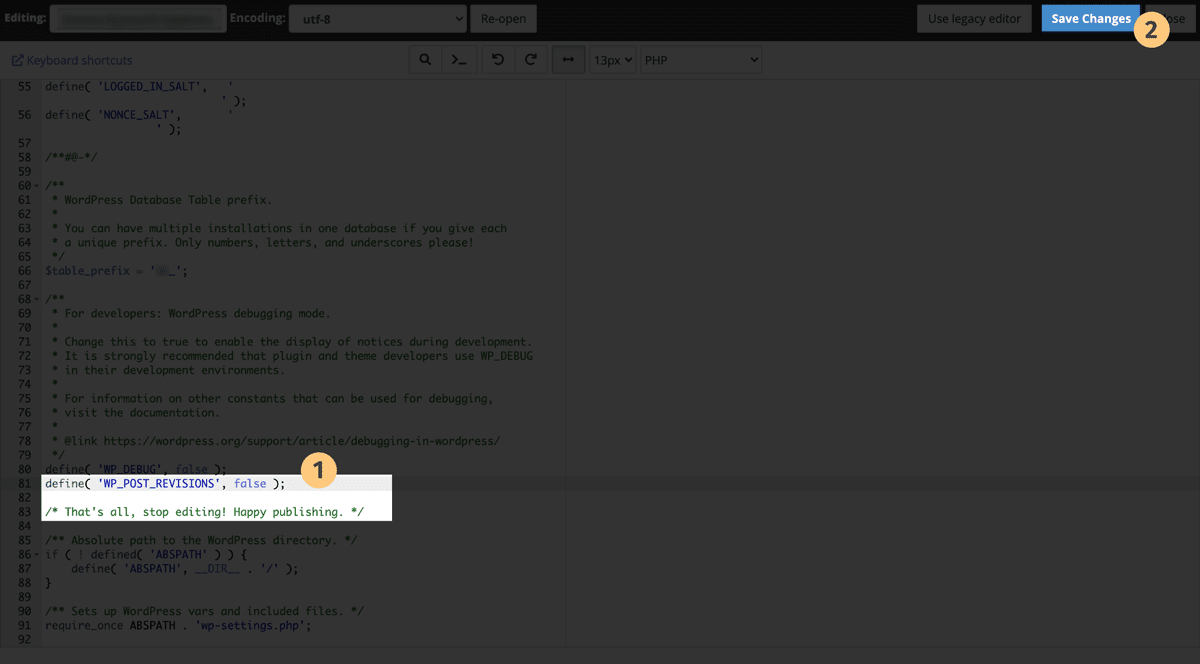
WordPress 預設開啟文章版本,以便在必要時可恢復舊版本。如果你經常會多次修改文章,就會令資料庫變得肥大,這時可以修改根目錄下的 wp-config.php,關閉文章版本或限制版本數目,以節省空間。
在 /* That's all, stop editing! Happy publishing. */ 之上張貼代碼:
define( 'WP_POST_REVISIONS', 3 );WP_POST_REVISIONS 的可能值:
true(預設),-1:儲存所有版本false,0:不儲存任何版本(每篇文章的自動儲存版本除外)- > 0 的整數值:每篇文章儲存該數量的版本(+1 自動儲存),更舊的版本會被自動刪除。
方法1 – FTP
- FTP 連接至伺服器
- 下載
wp-config.php檔案到本地 - 用文字編輯器,如記事本、TextEdit等,打開
wp-config.php - 貼上
WP_POST_REVISIONS的代碼,儲存 - 上載已修改的
wp-config.php到伺服器,取代原檔案
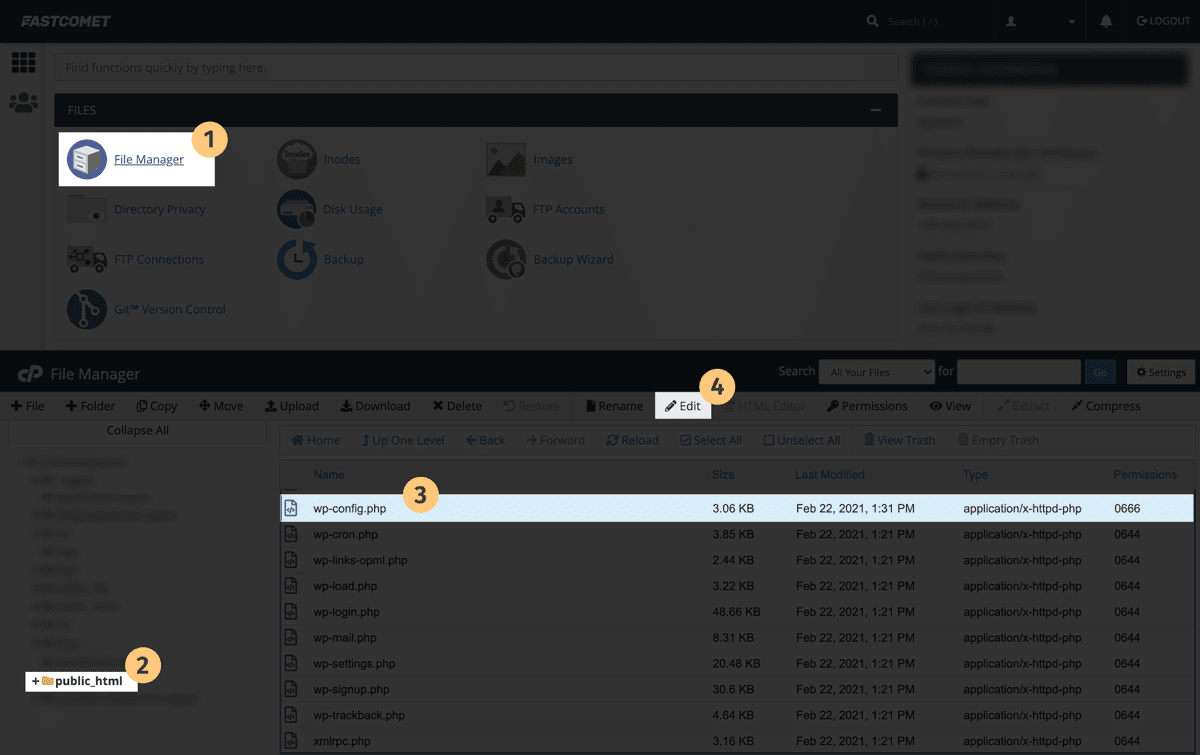
方法2 – File Manager
- 登入 cPanel
- 選擇 File Manager
- 選取資料夾,預設是
public_html;
如果使用子網域,資料夾名稱該與子網域相同 - 點選
wp-config.php,按Edit打開檔案 - 貼上
WP_POST_REVISIONS的代碼 儲存


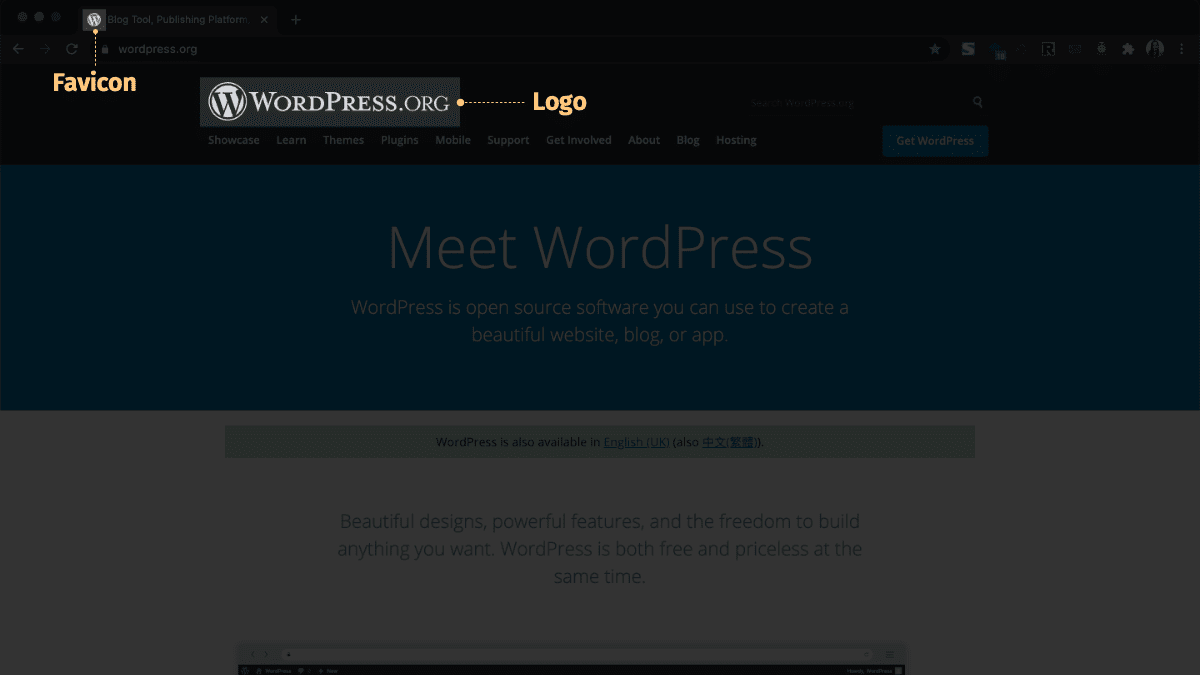
Favicon及Logo
Favicon 網站圖示是 favorites icon 的縮寫,指與某個網站或網頁相關聯的圖示。
Logo 是企業、組織、個人等用作識別的一種圖像、符號或象徵物。


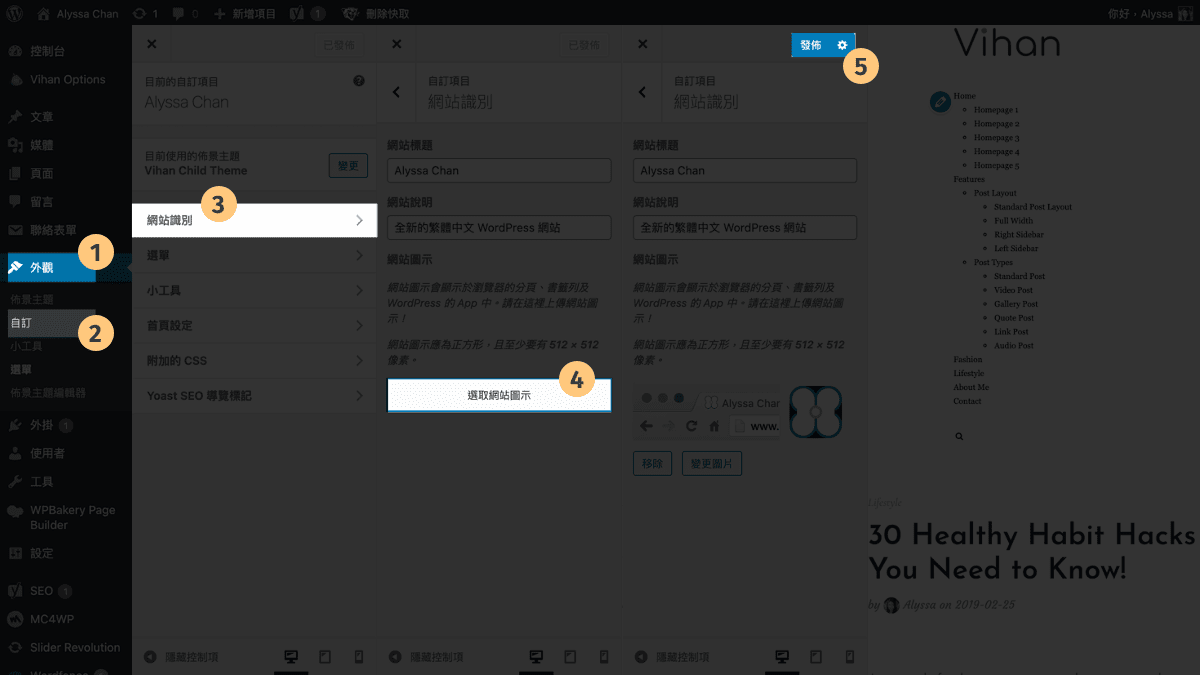
修改網站圖示的路徑:外觀 > 自訂 > 網站識別 > 網站圖示

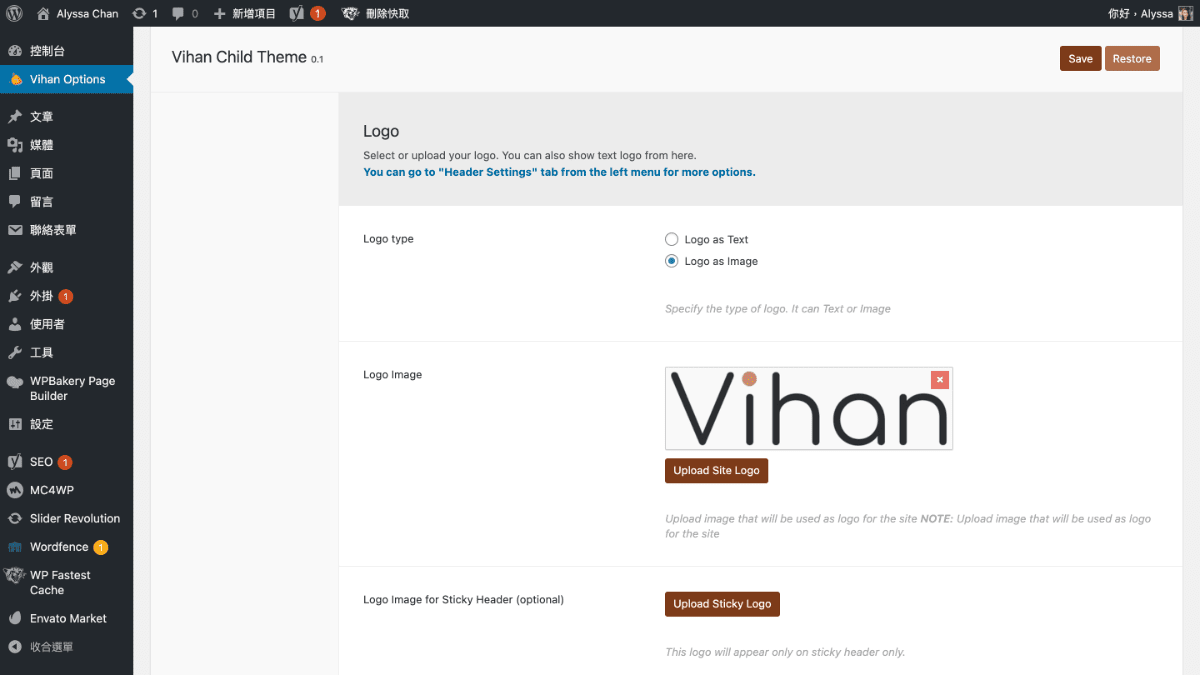
至於修改 Logo,有機會同樣在自訂中的網站識別,或者佈景主題本身的 Theme Options 中。

延伸閱讀:如何製作Favicon?Blogger Favicon設定
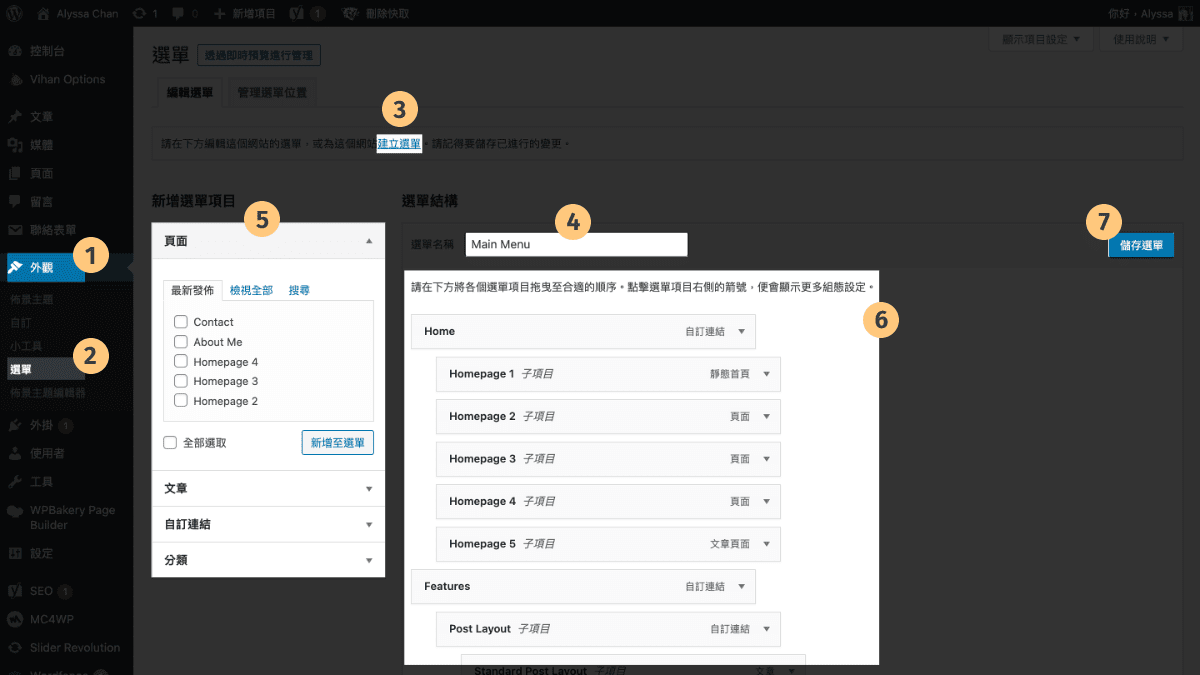
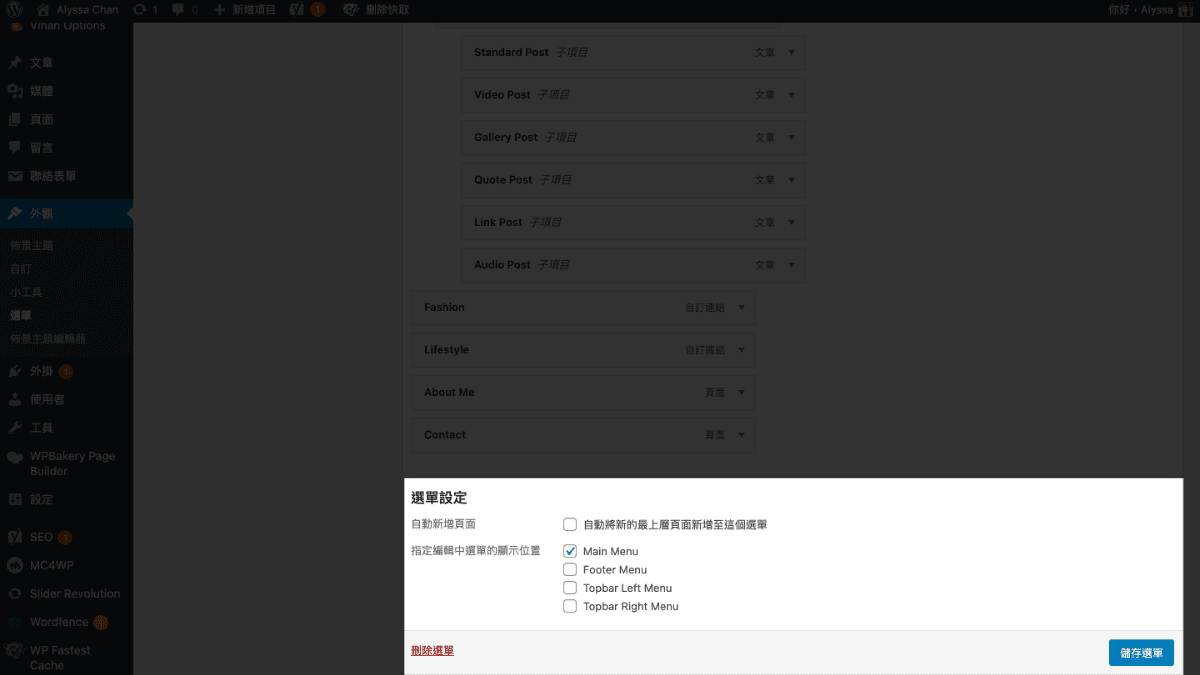
選單
頂部主選單在 外觀 > 選單 中修改,記得選擇選單的顯示位置,通常是 Main Menu 或 Primary Menu。


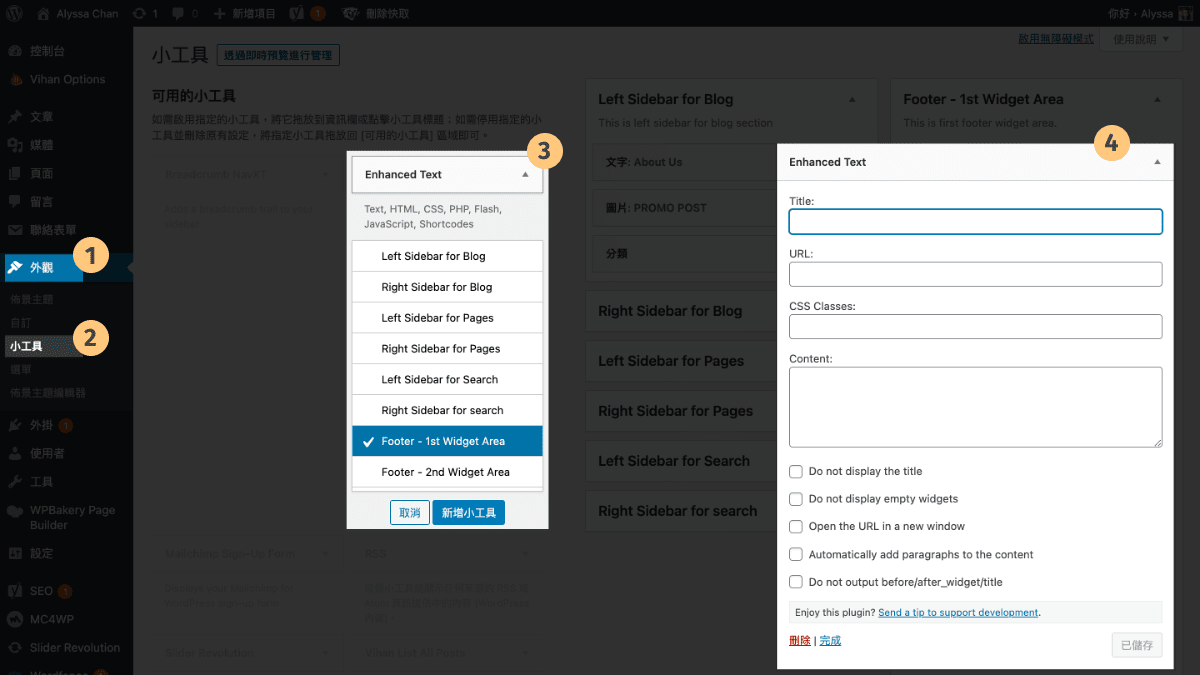
小工具
側欄或頁尾的區塊,可在 外觀 > 小工具 中修改。

❺ 追蹤
最後就是追蹤網站流量,以及站長管理。
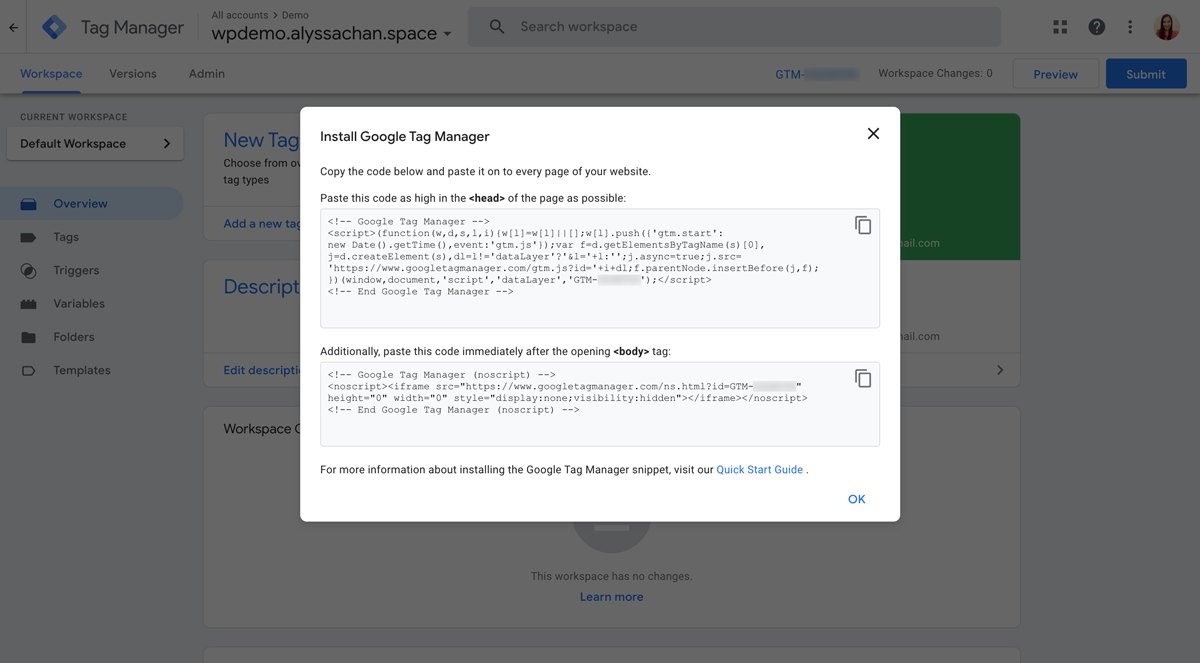
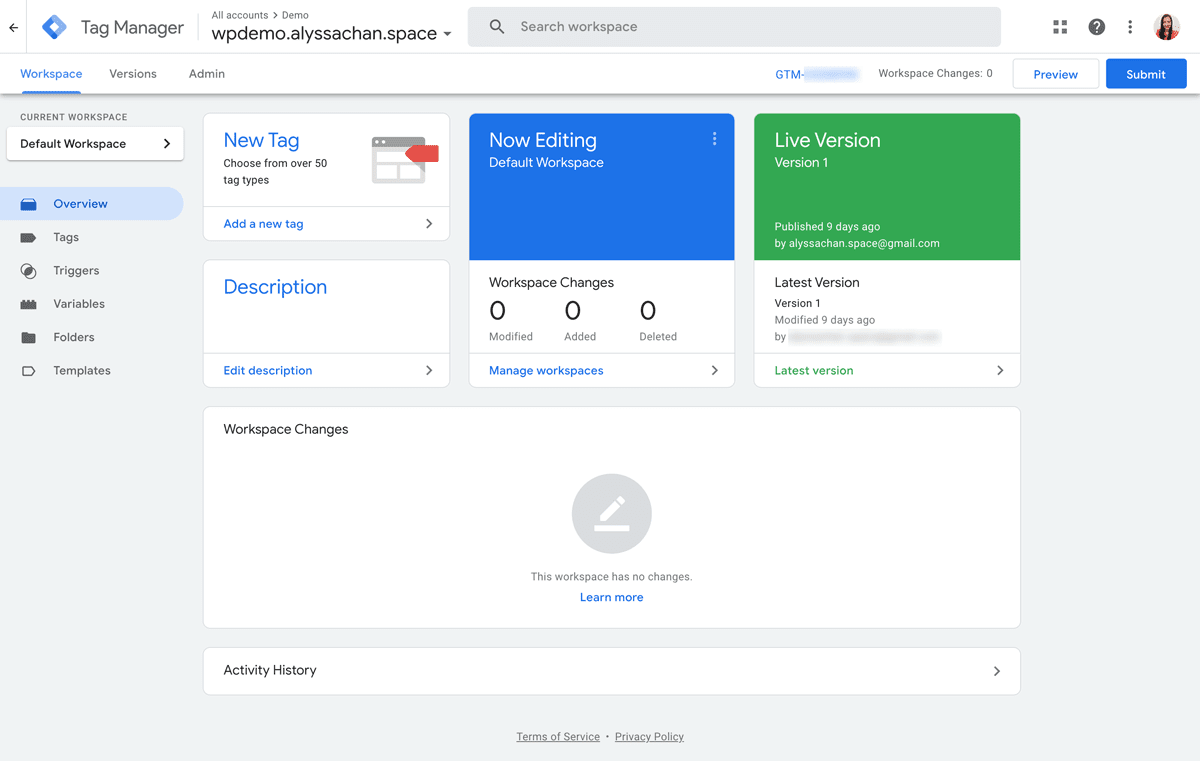
GTM (Google Tag Manager)
Google 代碼管理工具是一套代碼管理系統 (TMS),方便您快速更新追蹤程式碼和相關程式碼片段 (在您網站或行動應用程式上統稱為「代碼」)。您只要在專案中新增一小段「代碼管理工具」程式碼,就可以透過網頁式使用者介面輕鬆且安全地部署分析及評估代碼設定。
GTM網址:https://tagmanager.google.com/
申請帳號後,會出現兩段代碼:

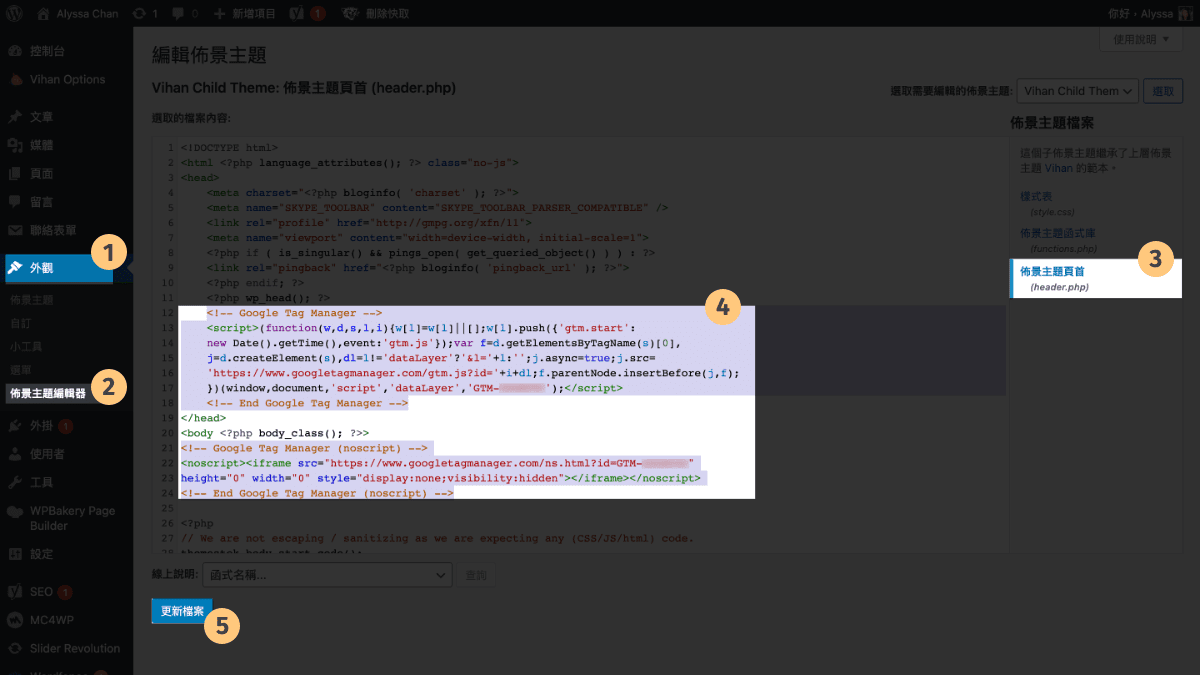
我們只要貼在 header.php 中,就能在所有頁面更新代碼。
可以透過 FTP 複製佈景主題資料夾中的 header.php 到子佈景主題資料夾,然後到 外觀 > 佈景主題編輯器 修改檔案。

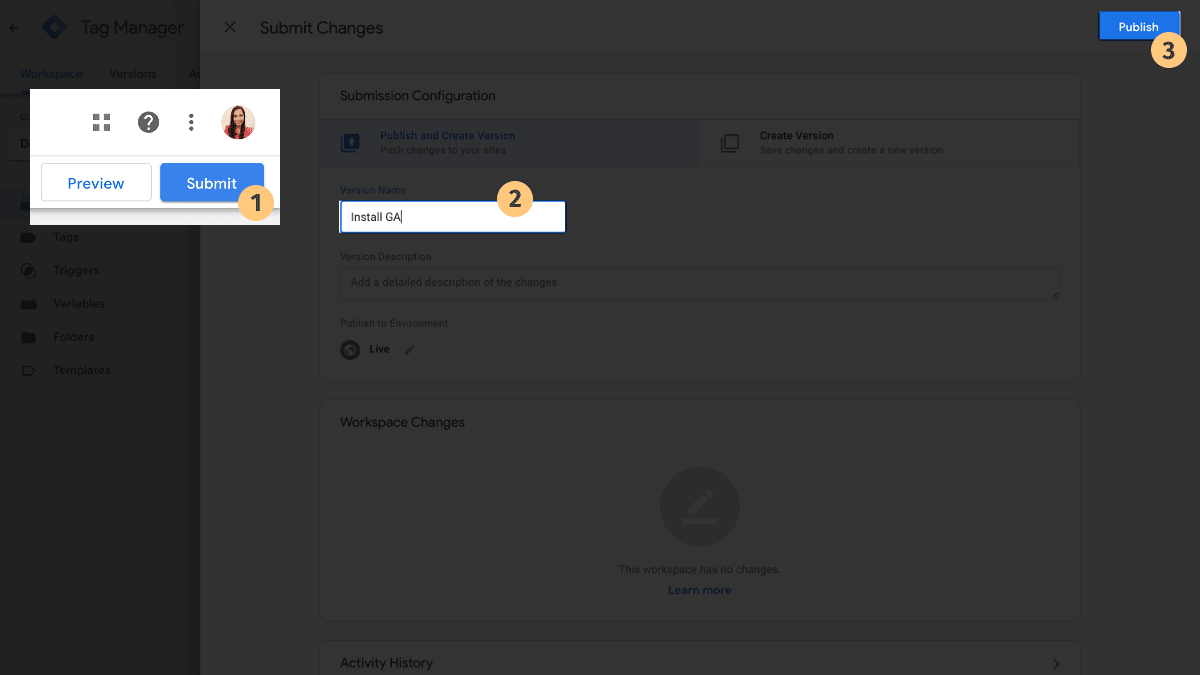
這樣就成功安裝GTM了。
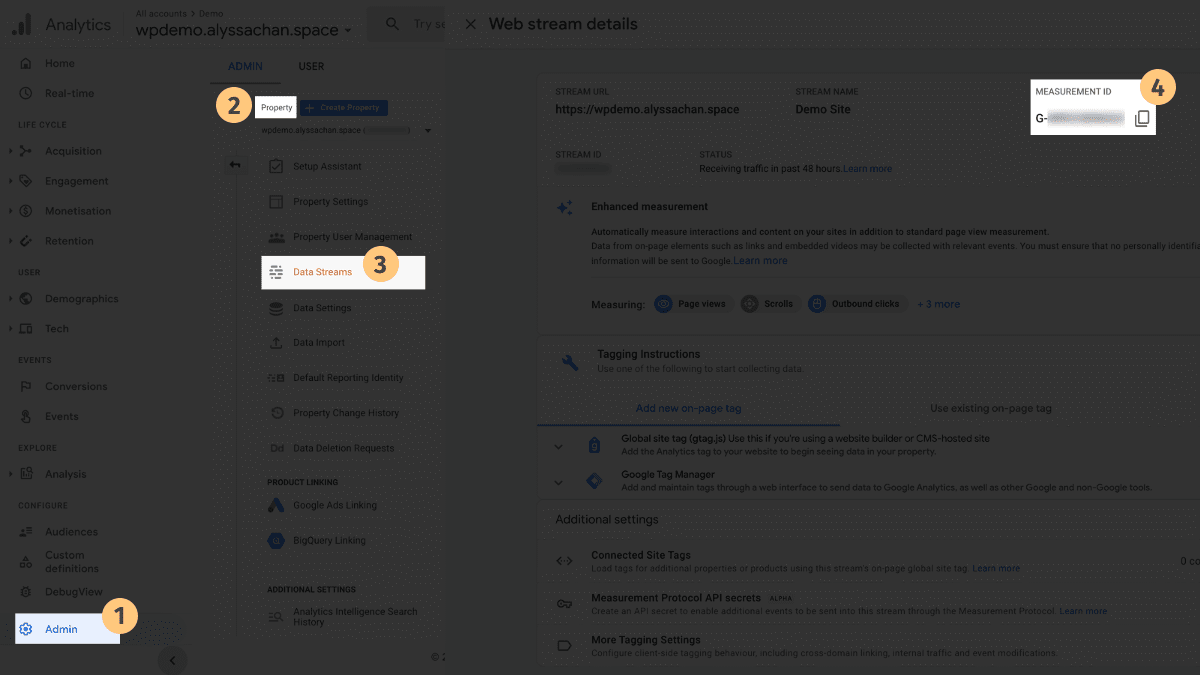
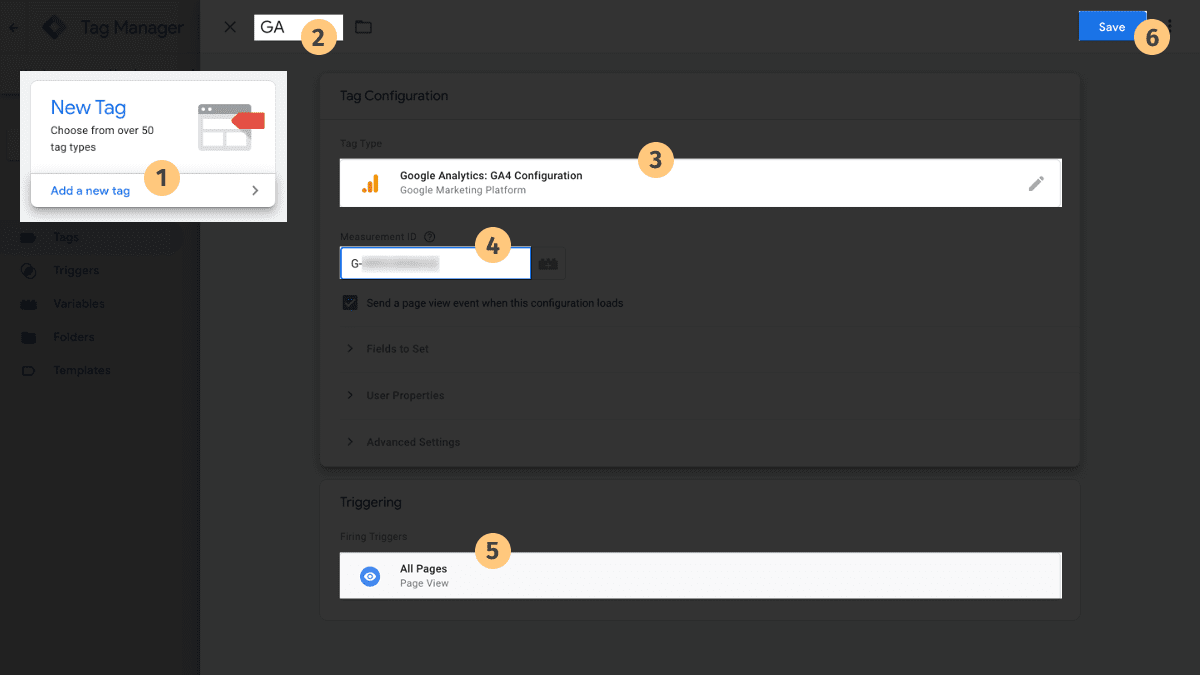
GA (Google Analytics)
Google分析是一個網站或應用程式流量統計服務。我們會把GA安裝到GTM中。
GA網址:https://analytics.google.com/




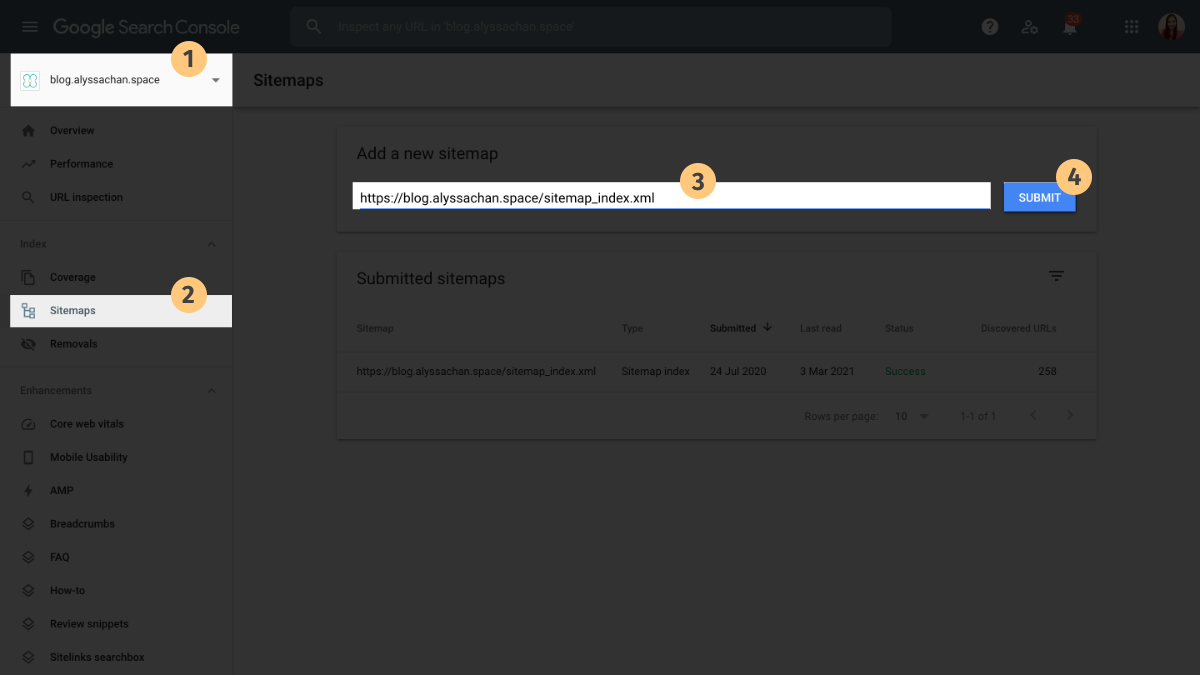
提交網站地圖
網站地圖(Sitemap)描述了一個網站的架構,有助於存取者以及搜尋引擎的爬蟲找到網站中的頁面。它可以是列出網站中所有頁面的一個網頁,如XML格式,通常採用分級形式。
準備好網站就到各大搜尋器提交 sitemap 吧。
基本上流程都是一樣:
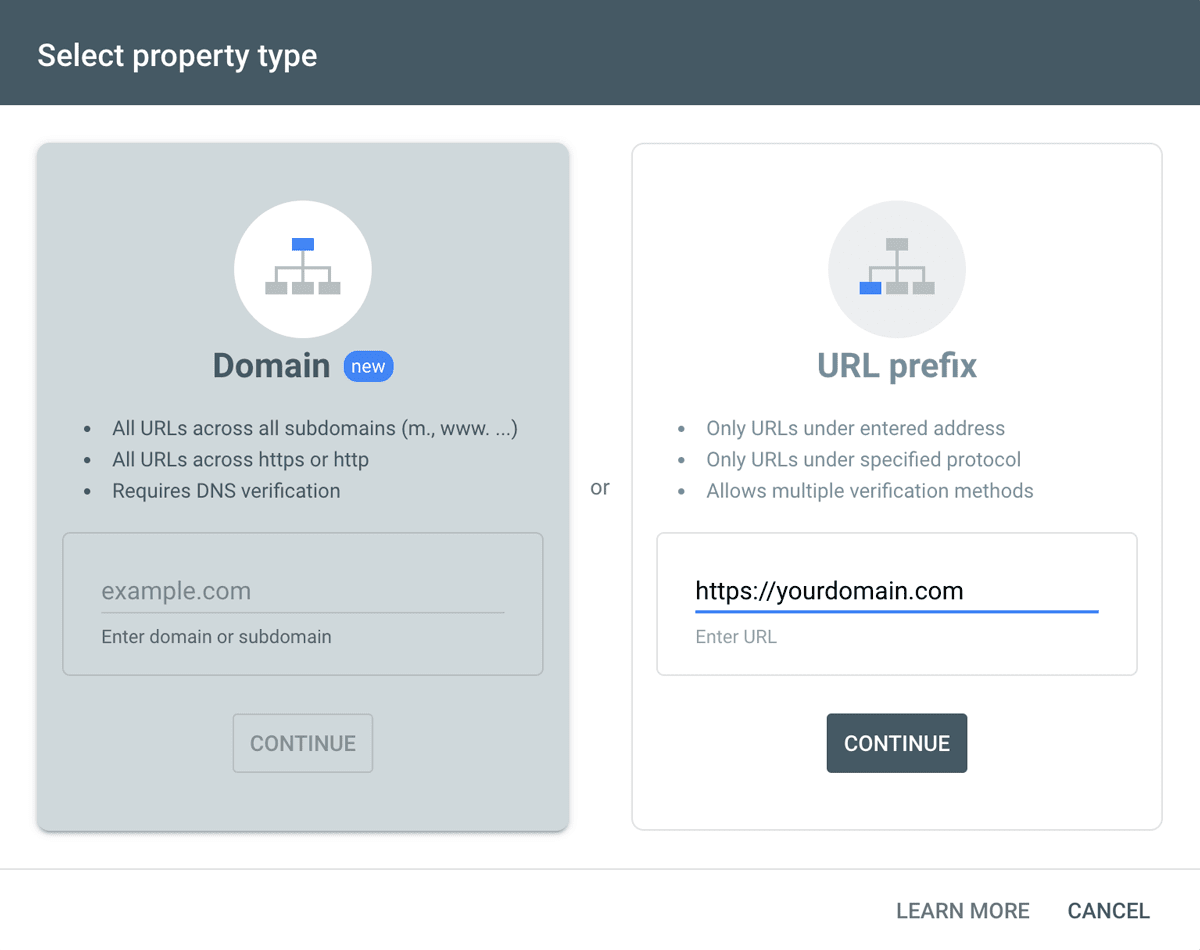
- 輸入網域新增資源
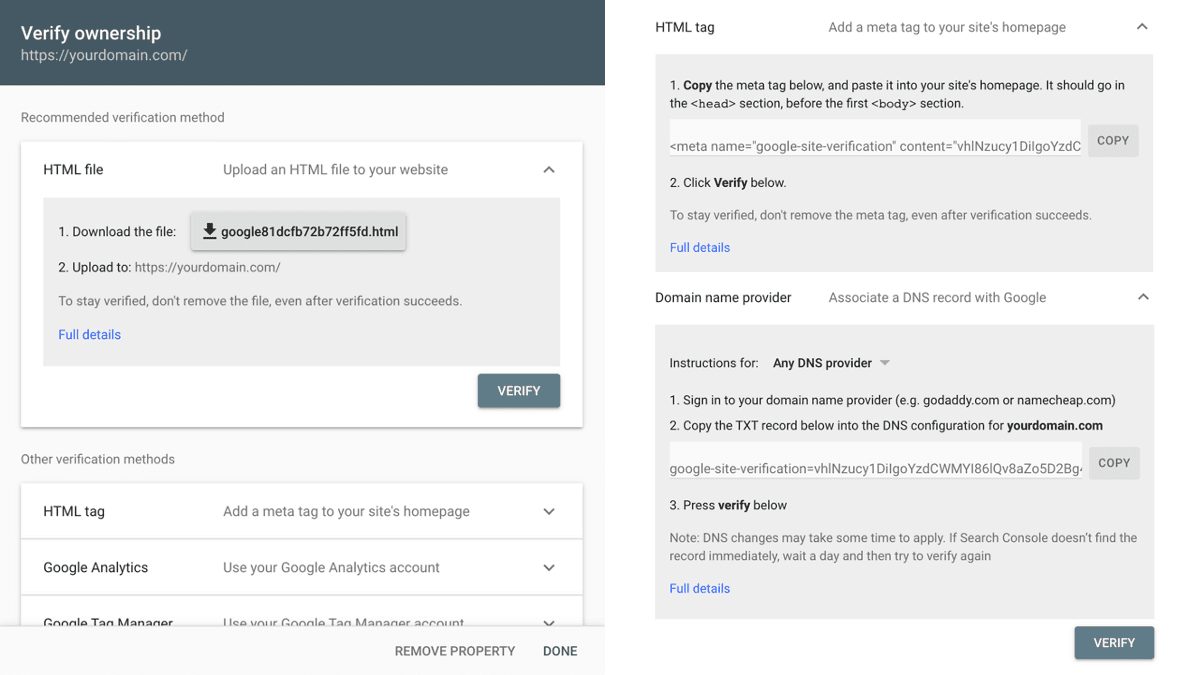
- 驗證網域擁有權
- DNS 驗證:按指示加入 CNAME 或 TXT 記錄
- HTML 檔案驗證:下載檔案並上載到網站根目錄
- HTML 標籤驗證:把 meta 驗證碼加入至 header.php 裏
<head>與</head>之間
- 輸入 sitemap 位址,提交 sitemap
那個 sitemap 的網址從哪來呢?如果你有用 Yoast SEO 外掛,那麼 sitemap 網址就是在網域後加上 sitemap_index.xml。
你也可以手動生成 sitemap,搜尋 sitemap generator 就會找到很多免費工具幫你製作 sitemap,下載 XML 檔再上載到根目錄即可。
缺點是每次發佈文章都要再做一次以更新 sitemap,就比較麻煩,還是用外掛方便。



結語
本文為你總結了最簡單的WordPress架站方式,希望透過這個精華課對你有所幫助,有什麼問題歡迎留言發問,我會盡量回答。感謝閱讀🌻
參考資料
- 什麼是 DNS? | DNS 的工作方式 – Cloudflare
- 管理 DNS 區域檔案 – GoDaddy
- 14 個最佳 WordPress Cache Plugins 緩存快取外掛推薦 – 2020 免費/付費通通有 – TechMoon
- 沒有人是局外人!史上最嚴個資法衝擊全球,帶你搞懂什麼是GDPR – 數位時代
![[WordPress] 0基礎新手架站入門實操教學](https://1.bp.blogspot.com/-dvO0oanr0y8/YDzsJQH7exI/AAAAAAAAwRo/CX1WOd8UnQUB-KoGC126ah5z5ix8ibKkwCLcBGAsYHQ/s1600/wordpress-basic.png)